Being a beginner in software testing might feel overwhelming. One of the reasons is that there are many types of testing: unit testing, end-to-end testing, load testing, to name a few. To make things worse, there are additional terms that look like additional kinds of testing, but they’re not. An example would be shift-left testing, which sounds like it’s a type of testing, but refers to the best practice of moving testing processes earlier in the software development lifecycle. One of the most important types of software testing is user interface testing or UI testing, and that’s what we’re covering with today’s post.
We start with UI testing fundamentals: what it is, why you should care, and so on, starting with the different types of user interfaces. After that, we present you with a UI testing cheat-sheet, composed of a checklist and a demo. Let’s dig in.
UI Testing Fundamentals
We’ve just covered the importance of automated testing for the modern software development process, and we’re now ready to dive into UI testing itself.
Types of User Interface
Since UI stands for “user interface,” we could say UI testing consists of testing the user interface of an application and leave it at that. It’s more complex than that, however.
For starters, “user interface” isn’t a single thing. Rather, there are different types of UI. The main ones are the CLI (command-line interface) and the GUI (graphical user interface.) A command-line interface allows users to interact with the application by typing commands into a terminal. A graphical user interface, on the other hand, enables users of an application to perform the tasks they want by interacting with graphical components, such as windows, buttons, text fields, and so on.
Most applications today adopt a GUI; that’s definitely true for both web and mobile applications. So, this post focuses primarily on this type of interface.
What Is UI Testing?
It’s now time to provide a definition of UI testing that goes beyond the obvious. What does UI testing involve? What are the main goals people try to achieve by performing it? These are the kinds of questions that we’ll be answering now.
In the simplest terms, UI testing is about checking two things:
- how your application handles user actions performed via mouse, keyboard, and other input devices.
- whether the visual elements (buttons, links, text fields, images, and so on) are displayed correctly and work as intended.
However, UI testing can go way beyond that. One of the most important factors UI testing can and should include is usability.
Does your application work? In other words, does it help the user achieve their goal when using it? That’s the first step, but it’s not enough. Is the application easy to use, or do people struggle with it? Is the interface clear and intuitive, with a hierarchical organization of visual elements, or is it a mess? Do users breeze through the application, or does it make them think?
In short: UI testing is the process of verifying that an app’s UI not only behaves as intended but also empowers users to make the most out of it with the least effort.
Manual vs. Automated UI Testing
“Everything that’s automatable should be automated.” That’s a sentence I like to use when selling automated testing to beginners. However, not everything can be automated. That’s why manual testing still has a role to play in the modern software organization. The key is finding the right balance between the manual and the automated approaches.
In general, we can say that manual testing should be relegated to those situations that are either impossible or impractical to automate. When it comes to UI testing, the manual approach is better suited to tasks that are more subjective in nature and thus can’t be automated, such as reviewing the look and feel of an app.
Automated testing is essential to ensure shorter release cycles and a minimum baseline of quality. So, even though manual testing has its role to play, strive to keep your manual/automated testing as low as possible.

The Benefits of UI Testing
Why is UI testing so important? That’s a key point to understand. Since there are so many different types of testing, it might be hard to decide on which one you should focus most of your efforts.
There are many reasons why UI testing is important. First of all, if your app has a faulty UI, your users won’t be able to perform the tasks they need. More often than not, the UI is the only way users can interact with the application. They can’t interact directly with the application’s internals and get what they want. So, a malfunctioning UI is an insurmountable obstacle for your users.
What if your application works correctly but has a confusing interface that’s hard to navigate? Users might abandon it in favor of its competitors.
Finally, UI testing is fundamental because the users see and interact with the interface. A serious bug that doesn’t manifest itself in an obvious visual way might harm your app’s reputation less than visual components not behaving properly. Like they say: out of sight, out of mind, and the UI is all a user will ever see of your app.
UI testing is an invaluable tool for businesses who want to know how people interact with their website. Observing and analyzing these interactions lets you identify issues and deficiencies you may not have noticed otherwise. You’ll also be well-informed to replace assumptions with real data on the UX and UI of your app, website, or product.
The Scope of UI Testing
As we’ve seen, UI testing concerns itself mainly with two elements: verifying whether the app handles user actions as expected and checking whether the applications’ UI elements work and look as intended. However, it often becomes hard to distinguish between what should and shouldn’t be under the scope of UI testing.
For instance: should UI testing try to cover every possible code branch in the application? The answer is no. Achieving such a level of code coverage through UI testing alone would result in an unbearably slow, expensive, and complex test suite. You’re better off using unit testing for that.
Another one: should you use UI testing to test the integration between your app and external dependencies such as the database or an API? Although you could get away with running UI tests against real dependencies, doing so blurs the line between UI testing and end-to-end testing. Performing UI tests against “fakes” or simulations of those dependencies will ensure your tests are more deterministic and also run faster. For instance, instead of hitting a real API to obtain data, your React front end could simply use a mock API tool.
When doing UI testing, it’s often very easy to get out of your lane and step on the toes of other forms of testing. Avoid that. As a rule of thumb, remember that UI testing should worry about the look and behavior of the UI. How the visual elements are presented, how they interact, respond to user input, and validate input data. That should be the scope of UI testing.
UI vs. GUI Testing
UI testing and GUI testing aren’t necessarily synonyms, though people do use the two terms interchangeably. Let’s now cover that distinction in more detail. In what ways does UI testing differ from GUI testing?
We’ve briefly mentioned in the post that a GUI (graphical user interface) is the most common type of UI in modern applications. As you’ve seen, the term UI applies to all existing types of user interfaces. A GUI, on the other hand, it’s a specific type of user interface that makes use of graphical elements with which the user can interact.
So, in short, we can say that GUI testing is a subset of UI testing.
With that definition in mind, it stands to reason that user interface testing is one of the broadest and more complex types of testing that currently exists, due to the sheer number of UI types out there. To convince yourself that’s the case, try to forget for just a moment of the most common types of UI, such as command-line interfaces and GUIs, and think about the least conventional ones, such as applications on devices that rely on voice or gesture-based interaction.
For all intents and purposes though, in this post, we’re focusing mostly on GUI testing, since GUIs are the most common type of UI you’re likely to work with.
Your Essential User Interface Testing Cheatsheet
UI testing—like any other type of testing—can be very broad. So, it’d be impossible to cover everything there is to know about this technique in a single blog post. What we can do, though, is to provide you with a cheat sheet, consisting of a basic UI testing checklist you can keep handy to consult when needed. Without further ado, here it is:
- Consistency. Verify your app or website is consistent when it comes to colors, font types, and other visual elements. This typically is a manual test.
- Spelling. Check for spelling errors throughout the application, not only in the headers, menus, and other text bodies but also in error messages and other informational elements. This is typically done manually in exploratory testing with the help of a spell-checking tool.
- Typography. Is the text easily readable? Does it have enough contrast with the background? Is it easy for users to distinguish between different UI elements (say, between a header and non-header text, or between a link and regular text)? This is mainly a manual visual test.
- Behavior of interactive elements. Do the buttons, clicks, hovers, drag-and-drops, etc. work as intended? This goes to the core function of the website and most of this you can automate.
- Functional validation. Do inputs produce the expected outputs? For instance, if you, “add an item to cart” you need to validate that the correct item, price, and quantity are properly added to the cart. Is there validation in place to prevent users from entering unreasonable data such as negative numbers or special characters that aren’t allowed? Can you verify that character length restrictions or required formats (e.g. phone number) aren’t violated? These can typically be automated.
- Adaptability. There is an incredible variety of devices, browsers, screen formats and sizes, and operating systems. Ensure the UI elements adapt and are displayed correctly in these different scenarios. Cross-browser testing tools are designed to test automation across different displays and devices.
User Interface Testing Challenges
As you’ve seen up until now, UI testing is not only beneficial: it’s also somewhat complex. It concerns itself with several factors that greatly affect the overall user experience of the application.
So, it shouldn’t come as a surprise that UI testing comes accompanied by its fair share of challenges, as do most forms of software testing. That’s what we’ll cover now: the main challenges that testers and other professionals face when performing UI testing. Also, we’ll give tips on how to beat said challenges.
Volatile UI
The UI is certainly one of the most volatile—i.e. it changes too often—components of an application. And that makes sense if you think about it. The UI is the layer of an app that you can see and interact with, which allows a larger number of people—including non-technical stakeholders—to have a say on how it looks and works. The UI of an app has to not ly allow the user to access its features and having them behave as expected. It also must conform to marketing concerns—such as adhering to the universal brand guidelines of the company. Additionally, depending on where you are in the world, your app might be subject to web accessibility laws.
These are just some of the reasons why UIs might change frequently. What matters is that they do change a lot, which, depending on the tools and techniques you use when doing UI testing, can result in fragile tests that break easily.
Slow UI Tests
If you’re familiar with the concept of the test pyramid, you know it’s often depicted with UI tests on top. The reason for that is that UI testing can be very slow, especially when compared to categories of testing known that aim for speed, such as unit testing. The test pyramid states that, when implementing your QA strategy, you should have more tests that run quickly and don’t require much setup, and fewer of the other types.
Though you should expect your UI tests to be slower than your unit tests, extremely slowness is a serious incentive problem. It discourages the team to run the tests as often, preventing them from reaping the benefits they could provide.
The Cost of Writing UI Test Scripts
A long execution time is a common problem with UI tests. But let’s not forget about the time necessary to create and maintain the test cases themselves.
Depending on the details of your UI testing approach—techniques and tools chiefly among those—your team might indeed tank a lot of time writing and maintaining test scripts. That represents a non-trivial cost if you consider that most testers won’t have coding skills and the responsibility of writing the scripts will fall onto the laps of highly-paid software engineers.
To add insult to the injury, by having software engineers devote a large portion of their time to writing and maintaining test scripts, you incur in opportunity cost. Those engineers could have been working on other potentially valuable tasks, but they can’t since they’re stuck with testing scripts.
Fighting and Beating the Main User Interface Testing Challenges
How do you overcome the challenges above and more? It all comes down to the way you implement your testing strategy and the testing tools you pick. For instance, when it comes to many types of testing, there’s an ongoing debate: to use codeless or code-based testing tools?
There’s no one-size-fits-all answer, of course. But in the context of the UI testing challenges you’ve just seen, it should be obvious that favoring codeless tools helps you dramatically reduce the costs of creating test cases.
And what about the UI volatility? How do we solve it? The answer is, again, tooling. Many popular testing tools adopt fragile approaches to locate elements, which rely on attributes that could change at any time. When such attributes do get updated, the tests fail. The answer here is to shop for a testing tool that uses a smarter approach to the problem of locating elements, leading to a more robust test suite.
When it comes to the problem of UI test speed, you can take several steps. For starters, you should have a clear distinction between UI tests and end-to-end (E2E) tests. While the latter aims to test the application as closely as possible to a real user, real UI tests are more concerned with the interface elements themselves and whether they look and behave as expected. One of the implications of this is that UI tests don’t need as much test data as E2E tests, which can make them run faster.

User Interface Testing Example
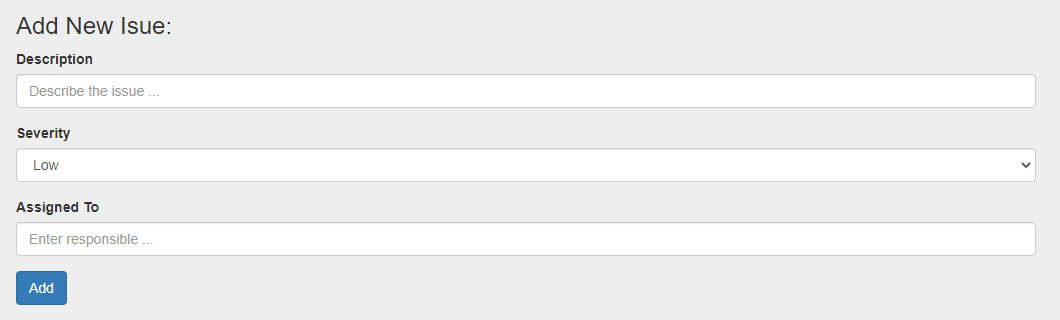
We’ll now show how to practice UI testing with a real application. A UI testing demo, if you will. For that, we’re going to use a JavaScript-based issue tracker, which you can download or clone.
This is what the application looks like:

After filling the fields and clicking on “Add,” we can see the issue created:

So, how would you go about testing this UI? Here are some examples of possible test cases:
- Required fields. Verify whether the “description” and the “assigned to” fields have validation against leaving them blank. Also, it’s a best practice to identify required fields with an asterisk.
- Data. Verify that only allowable data types are accepted. If it requires a phone number, does it prevent letters? Verify that users can’t exceed the acceptable number of characters for a given field. Verify that “assigned to” only includes appropriate personnel.
- Spelling. Check for spelling mistakes in the interface (in this case, there’s a typo in “issue.”)
- Interaction. Verify all buttons are clickable, and the dropdown list works as expected. Verify that data entered on the first panel is properly reflected on the results panel (description, severity, and assignee).
User Interface Testing: A Vital Ingredient for Customer Satisfaction
Here’s the harsh truth: your users don’t care about how clean your code is and how it cleverly avoids all the main code smells. Sure, at the end of the day, they benefit from your concern with code quality. But in practice, they care about what they can see and “touch”: in other words, the UI.
Making sure your interface works correctly, looks great and it’s easy to use and navigate is essential. Do that by ensuring UI testing is a part of your testing strategy. Your customers will thank you for that.
This post was written by Carlos Schults. Carlos is a .NET software developer with experience in both desktop and web development, and he’s now trying his hand at mobile. He has a passion for writing clean and concise code. And he’s interested in practices that help you improve app health, such as code review, automated testing, and continuous build.