In a world gone mad, where customers will access your application through any browser they want, how can you meet their expectations that your app will work perfectly whether it’s running on their phone, their laptop, their tablet, or even their internet enabled refrigerator? Cross-browser testing is essential to ensuring your customer has a consistent user experience, no matter how they access your app. But is just not realistic to manually test all the potential combinations of browsers and systems out there.
However, over the last few years there are a number of vendors who have developed different approaches to cross-browser testing. We have assembled a short list of the 12 most interesting. Each has a slightly different set of capabilities, and a different price level too. Some support mobile, some don’t. Some have security built in, and some do not. Selenium support varies as well.
Most, like Testim.io, have free trials, so you can evaluate which one is the right solution for you.
How to Choose a Provider
There are a number of attributes you should consider when choosing a grid provider. These include:
- Coverage of browsers, versions and operating systems.
- Stability – a flaky grid will result in test failure, leading to running those tests again at best and developers spending time figuring out why the test failed at worse. A flaky grid will result in valuable time being lost.
- Enterprise grade – If your app is internal to the organization you will need tunneling and potentially VPN, encryption or other other security requirements as mandated by your CISO. Not all cross browser testing providers support that.
- Integration – No organization will change its tool-set due to a grid. Your team is likely using Git, Jira, Slack, Jenkins and/or other tools. Integrating into those tools to trigger your tests and read through the results is essential. Without it, you’ll either have to change the process or end up spending your budget on a tool that will be useless.
- Features – Do you need screenshots? Single sign-on?
- Mobile – If you are looking to test your mobile app or web you need to decide whether you settle for emulators or need real devices. Then you have to analyze the variety of devices being offered, including geographies, mobile operators, OS versions etc. Many times you have to drill down to the set of actions the grid supports. Does your app use location sensors? Camera? Fingerprints? Not all grid providers support these actions.
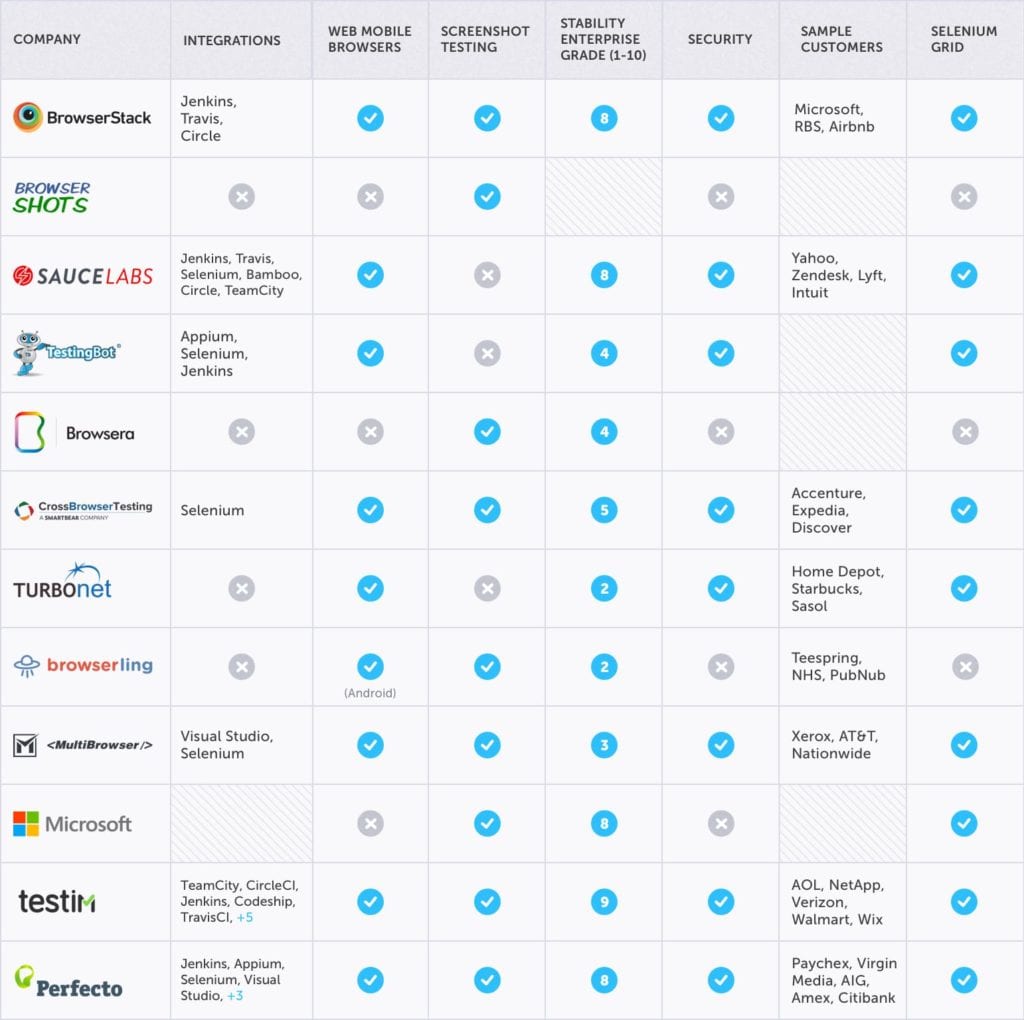
Capability Grid