Selenium is probably the first thing that comes to mind when thinking of automated testing. No doubt selenium has a lot of capabilities — enough for almost every testing need. To make the most of Selenium, you need to be well-versed in different testing techniques and approaches to testing with Selenium.
Modern web applications have become very complex. Simply testing forms and buttons is not even close to enough to ensure the operability of web applications. The complexity of today’s web applications also requires that tests be more intelligent. In this post, we’ll discuss one clever use of Selenium waits that’s very helpful for testing applications: wait for text in Selenium. We’ll explain why we need to wait for text and how Selenium waits solve the problem. Then we’ll go through some examples of programs that wait for text in Selenium.
Expand Your Test Coverage
Why Do We Need to Wait for Text?
Unlike traditional web applications, where pages are primarily static, modern web applications are more dynamic. For many reasons, such as performance, user experience, and SEO, modern applications are becoming more dynamic day by day. Modern applications don’t typically display/load all elements at once. Though this has its benefits, it causes hurdles for automated end-to-end testing.
Automated testing is usually fast. And testing programs might not wait for an application to load everything or even what it needs to test before performing its tests. As a result, even if you have exceptions to handle the error, the test may fail because it couldn’t find an element or text.
You might ask, why doesn’t the test use wait for an element instead of waiting for text? That would work if the application displayed a new element. A single element is re-used and updated with a new text value in many dynamic web applications. And if you want to test the application when it displays a specific text string, waiting for the element won’t work. The element will be there all the time, but the text keeps changing. To test for a particular instance, you need to wait for an element to have a particular text value. So how can Selenium help by waiting for text?
How Waiting for Text in Selenium Solves the Problem
Selenium wait is a feature of Selenium that waits for a condition to be fulfilled, and then continues operation. You can program Selenium to wait for an element to be displayed, to change, or wait for specific text. When applications load elements or update the text of elements dynamically based on behavior or time, you can wait for text in Selenium until that change happens on the web page. The test continues once the condition is met and the text is available.
The main problem of waiting for text solved in Selenium is that it makes it easy to test dynamic applications and prevent errors. Along with this, it also helps analyze the performance of the application. For example, you can use waiting for text in Selenium to measure how much time it takes for the application to display the desired text after a user clicks a button. This helps you understand how quickly the web application responds to users’ actions. Evaluating the application’s performance might also help you identify network-related problems in the application.
So along with solving the testing problem, Selenium waits help you identify other problems. Now that you understand why we need to wait for text in Selenium and how it helps us, let’s write some code.
Examples of Waiting for Text in Selenium
I’ll use the-internet Heroku app to run the tests. It’s a free web application that has different implementations of modern application concepts and lets you run tests.
We’ll go through two examples. First, you’ll see how to implement a wait for text in Selenium when the application creates a new element with text. Then you’ll see how this approach fails when the application updates the text of the same element. Following that, you’ll see how to wait for the updated text using Selenium.
Wait for Text in a New Element in Selenium
We will run our first test on this URL: https://the-internet.herokuapp.com/dynamic_loading/1. This application displays a button, and when you click on the button, it shows a loading animation and displays a “Hello World!” message.



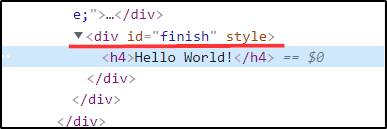
The application displays “Hello World!” by creating a new, unique element to display the message. Therefore, waiting for this element to load is enough for our purposes. I’ll right-click on the element that displays the message and click on Inspect. Then I can see the details of the element.
 I will use the element XPath to wait. The code is as follows:
I will use the element XPath to wait. The code is as follows:
# Required imports
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
#Initialize webdriver
driver = webdriver.Chrome(executable_path='E:\\Downloads\\chromedriver.exe')
driver.get('https://the-internet.herokuapp.com/dynamic_loading/1') #Open website
elem = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH, '//*[@id="start"]/button'))) #Find element and wait for it to be clickable
elem.click() #click on element
elem2 = WebDriverWait(driver, 20).until(EC.visibility_of_element_located((By.ID, "finish"))) #Find element by text
print(elem2.text) #Display text
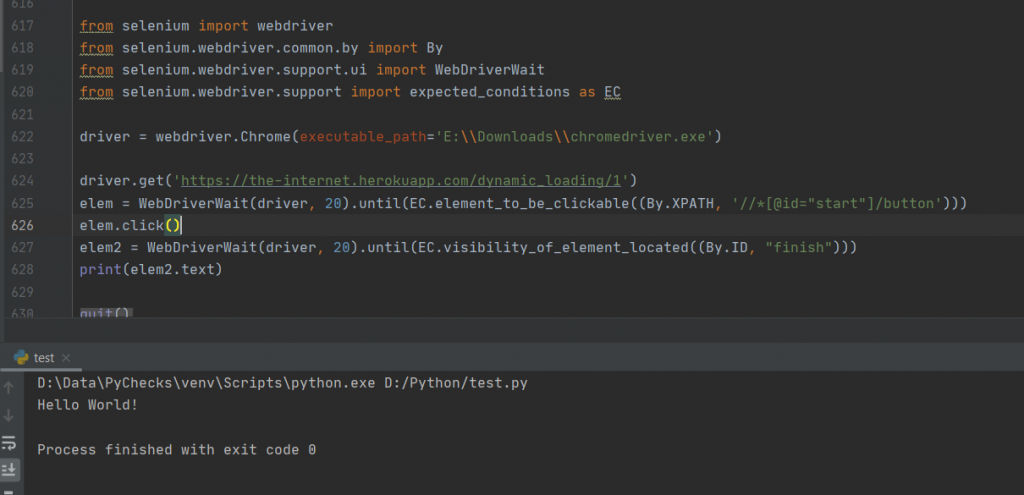
The above code opens the page and clicks on the Start button. It waits for the application to display the text element, and then gets the text value and prints it. The output in the console looks like this:

Now let’s look at a web application where this approach fails. The URL for the web application is https://the-internet.herokuapp.com/dynamic_controls.
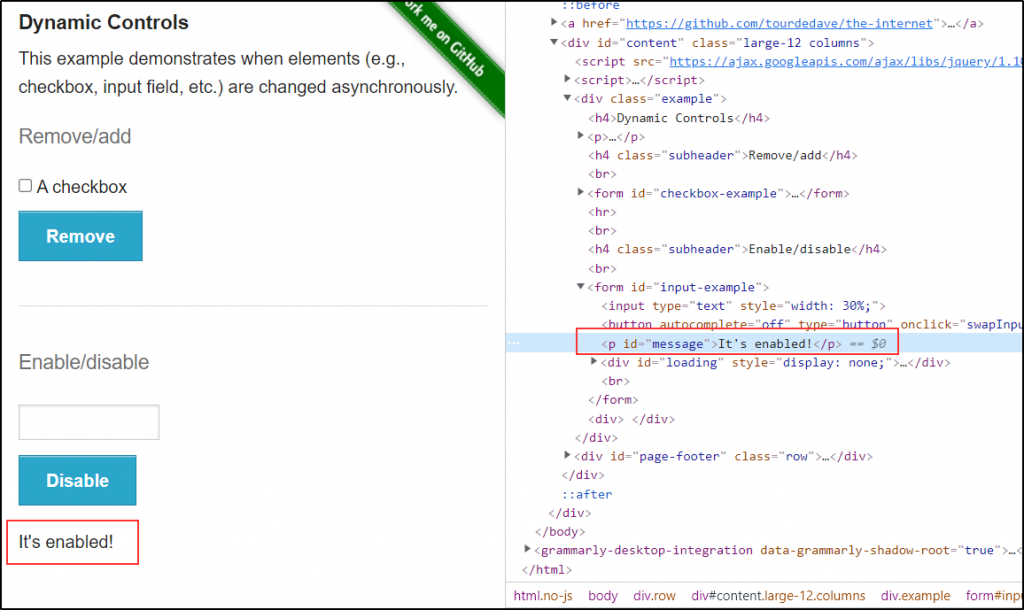
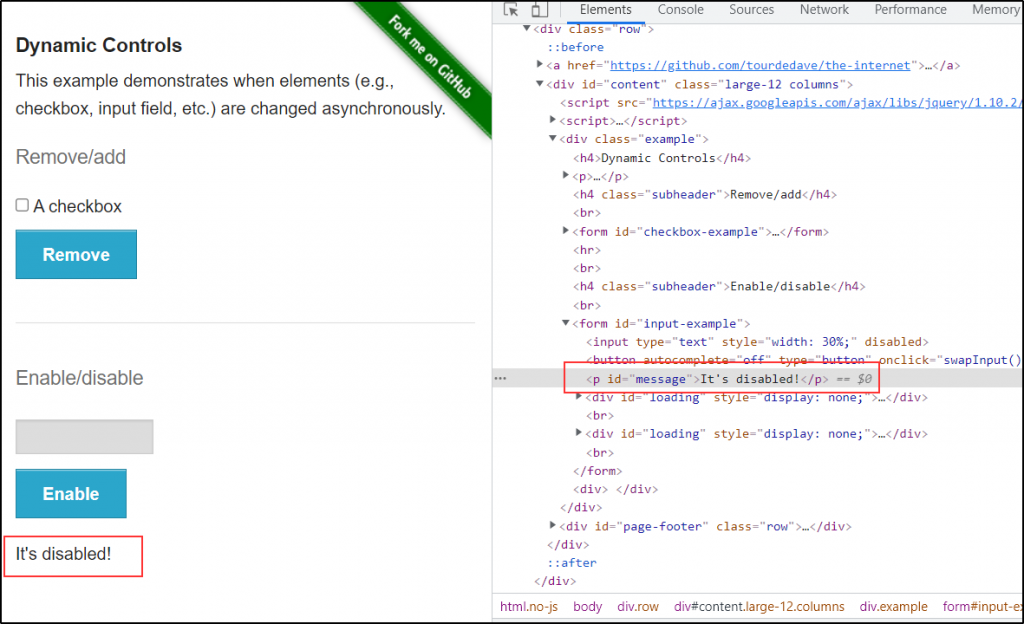
This page has a section with a button. You can click on the button to enable or disable a text box. Based on the state of the text box, the application displays whether the text box is enabled or disabled. The text keeps changing with every click. If you inspect the web page and observe its structure, you’ll see that this application doesn’t create a new element to display a message every time the user clicks the button that enables or disables the text box. Instead, it updates the same element with a new message.


Now, if you want to wait until the message says “It’s disabled!” the previous approach of just waiting for an element won’t work. That’s why we need to wait for text in Selenium.
Wait for Text in the Same Element in Selenium
In this example, the application uses one element and keeps updating its text value. Therefore, we have to wait for the element to display the text we need and then perform some action. The code to wait for text in Selenium is as follows:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
driver = webdriver.Chrome(executable_path='E:\\Downloads\\chromedriver.exe')
driver.get('https://the-internet.herokuapp.com/dynamic_controls')
elem = WebDriverWait(driver, 20).until(EC.element_to_be_clickable((By.XPATH, '//*[@id="input-example"]/button')))
elem.click()
elem2 = WebDriverWait(driver, 20).until(EC.visibility_of_element_located((By.ID, "message")))
#Loop to click button until the required text is displayed
while True:
try:
if WebDriverWait(driver, 10).until(EC.text_to_be_present_in_element((By.ID, "message"), "It's disabled!")):
elem3 = WebDriverWait(driver, 20).until(EC.visibility_of_element_located((By.ID, "message")))
print(elem3.text)best
driver.quit()
break
except:
elem.click()
Almost half of this code is similar to the previous code snippet. In this case, the difference is that we’re using an infinite loop to click the button until the application displays the text we need. First, the code will try to find the text “It’s disabled!” It’ll wait for 10 seconds. If it can’t find that text in that element, the code fails, and the exception part is executed when Selenium clicks the button again. This loop continues until Selenium finds the text. When the program finds the text, the program prints the text, closes the browser, and breaks the loop. If the program never finds the text, it gets stuck in an infinite loop, so be careful if you’re re-using this code.
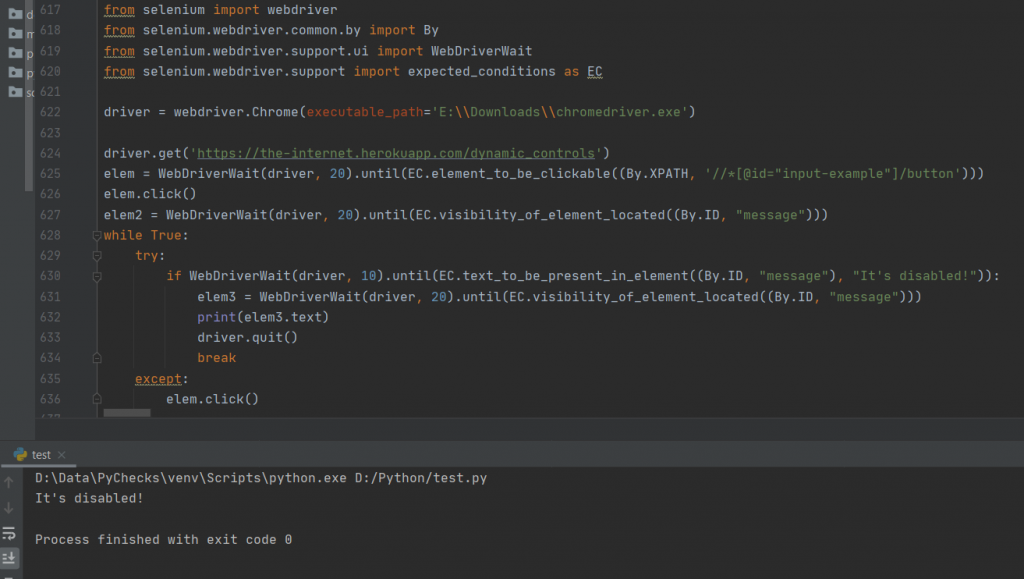
The output of the program in the console looks like this:

That’s how you can use waiting for text in Selenium to test dynamic applications. And with this, we come to the end of this post.
To Summarize
Selenium has been around for a long time and has proved its worth. With web applications becoming more complex, we need to step up our testing game. There are different approaches to testing modern applications, and Selenium provides a lot of features to test applications that use different techniques and approaches. The focus of this post was on waiting for text in Selenium. We started by explaining why we need to wait for text and how Selenium solves that problem. Following that, we saw examples of using Selenium to wait for text and how it helps test dynamic applications.
The whole point of automated testing is to make the testing process faster. No doubt, Selenium is good at automated testing. But wouldn’t it be great if even creating tests were faster and could be done without code? Tools like Testim use AI-powered testing to perform various tests on applications without you having to write a single line of code. You still have an option to write code for customization, but it’s not mandatory. So if you’re exploring ways to make testing easy, try Testim for free.



