Safari is a widely used browser, second only to Google Chrome, with close to 20 percent total market share. It only makes sense that you can run end-to-end tests for your web applications on it. But to do this, you need SafariDriver, which allows Selenium tests on mobile iOS and macOS.
This article is a loose tutorial featuring the step-by-step process a QA engineer must take to run Selenium tests in Safari using SafariDriver.
Before we get into the details of running Selenium tests on Safari, you should know a few things: Apple stopped supporting its Safari browser on Windows machines. So you’ll need a Mac running the latest version of Safari, which now includes SafariDriver (actually, Safari v10+).
Setting Up Tests With SafariDriver
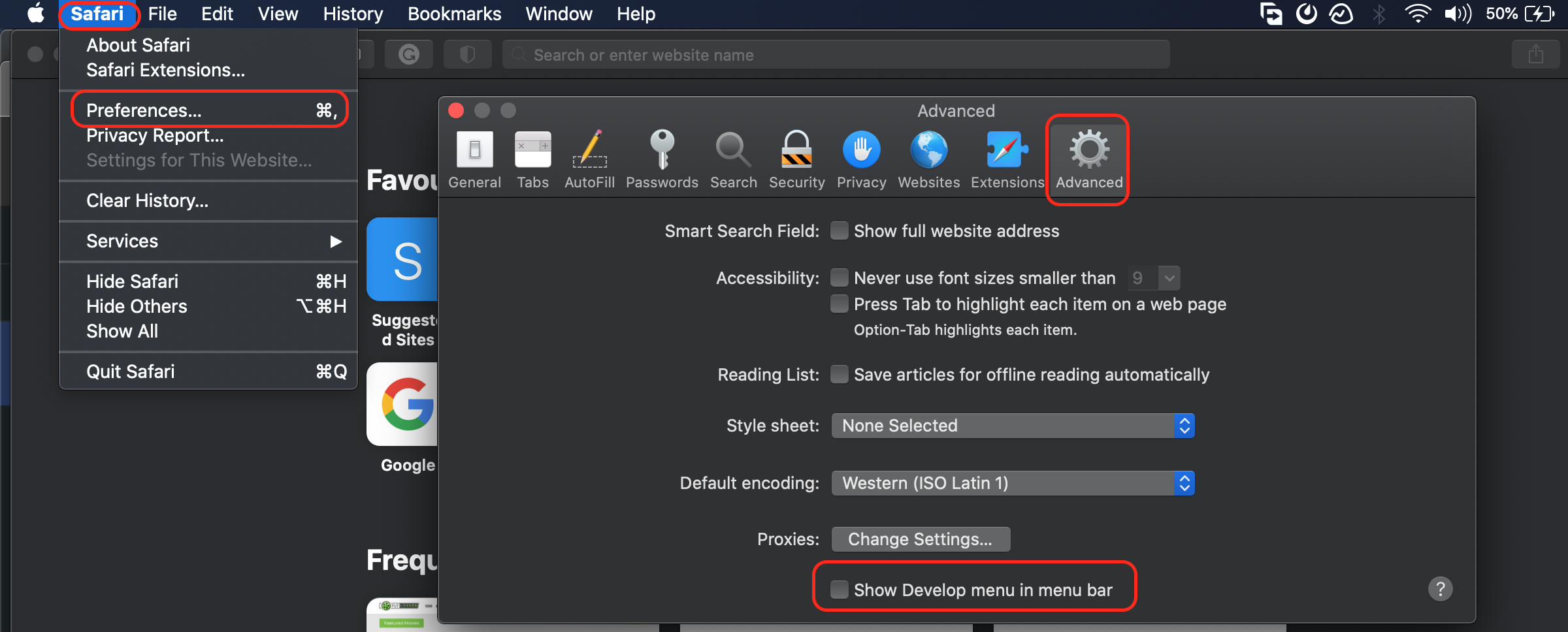
To start using your Safari browser for tests, you need to activate the “Develop” menu on the toolbar. To do this, go to Safari >> Preferences >> Advanced. Once you access the options under the Advanced tab, make sure you check the “Show Develop menu …” checkbox. (See screenshot below.)

Step-by-step activation of SafariDriver in Safari browser on a MacBook
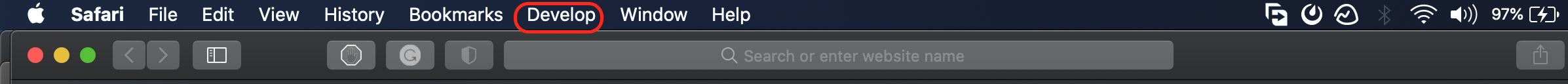
If done correctly, this is how your toolbar should look:

The “Develop” menu now visible in Safari
Then click the “Allow Remote Automation” option. This short drill gets your Mac ready to run Selenium tests without any downloads. This process would be more complex on Chrome and Safari as their corresponding drivers don’t come installed by default.
A few things to know when running tests:
1. Only one session can run at a time. This prevents the possibility of your tests competing for browser and computing resources. The takeaway is that you can only run a single test instance for each browser instance.
2. Your peripherals will freeze. Once a test is underway, you’ll discover that your keys and mouse cease working. Don’t panic! This is a protection feature activated the instant a test starts. Should you ever need to use either of them, you can pause or completely stop the test by disabling the “Develop” menu (the reverse of our first step) using a command on the terminal: safaridriver –disable
With this knowledge and a Mac environment ready for automated tests, the next step is writing your test and executing it using Safari.
Before we get into this, it may be worth knowing just how your test will be executed:
1. Selenium client libraries are the starting point for your test’s interpretation.
2. From there, they are converted into REST API commands.
3. These commands are pushed to the driver (in this case, SafariDriver), which then sends HTTP requests that run the test in your actual browser (Safari running on a Mac).
4. The reverse happens regardless of the test results, and an HTTP response goes the driver’s way. Eventually, you get execution logs with the test’s status.
At this point, we’ll save you the part where you write your own code and send you to the SeleniumHQ repository, where you can get test scripts along with the latest language drivers.
Typically this entire step should take you anywhere between thirty minutes to an hour, depending on your experience troubleshooting Selenium-related issues. When the test ends, finding out why your application is not working well is a time-consuming task.
It’s no use setting up a rigid workflow that will require further configuration to run cross-browser tests, especially when CI/CD is the way applications are deployed. The ideal way to do this is by running the tests isolated from their actual environments.
Running Cross-Browser Tests With Testim
You cannot determine which browser your end-user chooses to access your web applications. To counter this uncertainty, you can test your application (at the same time) on the following browsers using Testim:
- Google Chrome
- Safari
- Internet Explorer v11
- Edge (Chromium too)
- Firefox
Apart from specifying your browser preference for the test, you only have to specify the OS version on which each of them is running.
Running Automated Tests With CI
We mentioned continuous integration in passing. Don’t let that make you think it’s a small topic. As a matter of fact, since you’ll need to run multiple tests before deployment, it helps to do things the Testim way. This way, you can integrate Testim with close to ten CI platforms.
These include the following:
- Circle CI
- Jenkins
- Azure
- GitLab
- Codeship
Advantages of Running Tests using Testim
Though we’ve barely touched on automated tests using Testim, you should understand the benefits. Often, complexity stops testers (especially developers with no QA experience) from running enough tests. A series of complicated tests can turn into a project of its own. It’s the reason why automated testing is gaining ground over manual methods.
With automated testing methods such as the Testim way, you won’t have to learn how to work with SafariDriver-related technologies. Fast authoring is easy. Just record the scenario and edit in the visual editor. Then run that test on Safari and other browsers.
Testim uses AI-powered smart locators to identify visual elements. This helps the test find them easier and more reliably. Selenium is notoriously flaky due to the use of single locators that often change.
Troubleshooting is also easier. You can see side-by-side screenshots showing exactly what happened in the most recent run versus the baseline or last run of the test. If you need more information, the console and network logs are parsed to the test step for additional troubleshooting so you don’t have to wait for large HAR files.
Finally, Testim helps teams scale their test automation easily with TestOps.
Here’s a bonus. As you know, communication of results is key to getting fast feedback to make changes. This is where Testim shines as compared to Selenium and SafariDriver. Testim uses Slack to share logs and results with developers waiting to deploy new versions.
Start using Testim for free. Only then can you forget about writing test scripts from scratch and the SafariDriver. Focus on making customers happy with fresh versions of the software. After all, the company that releases cool features more often than their competitors is the one customers flock to, even if the other has a complex testing method created from scratch.




