In testing, we often refer to tools and frameworks as either coded or codeless. What does that mean? And, is any tool truly codeless?
While we are at it, what’s the difference between no code, codeless, and low code?
Why would you choose one of these low code tools over a coded automation framework or a “codeless” automation platform?
This post will address these questions and explain how coding skills can be an asset to using a no-code/low code/codeless tool.
Why use these No/Low/codeless tools?
Modern development teams (Agile and variants) increasingly include a mix of different roles, including developers, product owners, QA engineers, and manual testers. No/low/codeless tools speed the authoring of tests, help reduce maintenance, and include built-in administration and reporting tools. They help spread the work of creating, running, and maintaining tests beyond those with code or framework-specific skills.
Relying on a few experts with specific coding skills to write and execute tests creates a bottleneck preventing quick releases. Let’s face it; developers are getting squeezed, adding responsibilities for testing, security, and deployment. Estimates from StackExchange and personal blogs suggest testing consumes 25-35% of a developer’s time.
Compared to coded test automation frameworks, no/low/codeless tools are easier to use so more team members can participate, reducing the reliance on developers to create UI tests.
If you are a developer and UI tests are part of your responsibilities, low code solutions help you write tests MUCH faster, often saving several hours per test. Furthermore, Testim uses AI to improve test stability and self-heal tests when the UI changes, so you spend less time maintaining, troubleshooting, and fixing tests.
In summary, no/low/codeless tools help reduce the skills barrier to UI testing. They make test creation much faster and provide built-in features that help with administration and management. Some (like Testim) even use AI to minimize the updates to tests when the application changes. These advanced capabilities enable teams to continuously test their code and speed up release cycles.
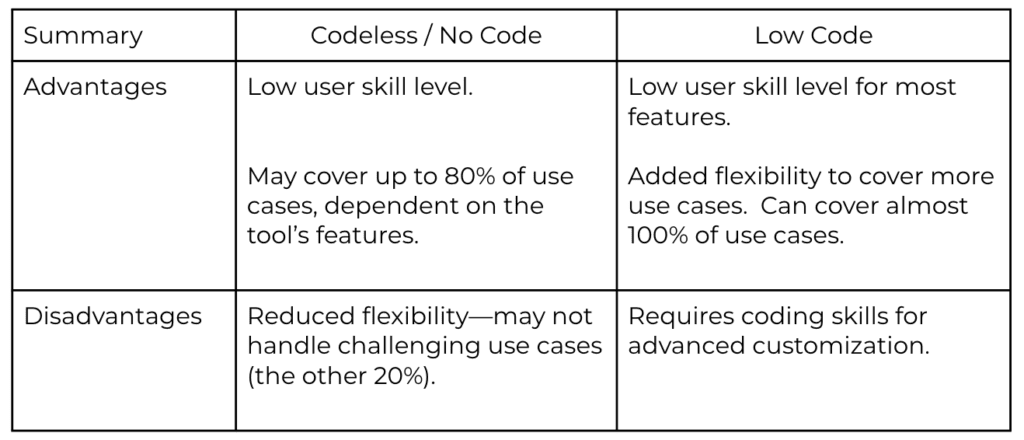
What’s the difference: No Code, Codeless, or Low Code?
No code and codeless testing tools are essentially the same things. These tools aim to simplify UI testing with functionality that doesn’t require the user to write any code. (From here on, I’ll refer to them collectively as “codeless.”)
Many of these tools employ the record and playback paradigm. The user (or a bot) records a scenario and then makes adjustments to the test in an editor to complete the test. They execute the test, troubleshoot any errors, and make additional changes until the test performs as intended.
Codeless + flexibility = Low code. Low code tools are similar to codeless in that they allow a user to create tests without requiring code. They also typically employ code-like features such as Loops, If statements, and shared components as built-in codeless features. The most significant difference between codeless and low code is that low code tools enable code insertion into the test. The code can run in the browser or on the server (through node.js) and expands the flexibility to cover more use cases. Low code solutions now deliver near feature parity with coded platforms.

Low Code testing deeper dive
Let’s sharpen the focus on low code tools and discuss why you should be using them.
As mentioned above, low code tools like Testim can accelerate the authoring of UI tests compared to coded automation frameworks. Rather than writing code to perform actions on a web browser, the test author simply records a test case/user flow (e.g., login, search, click on a result, change fields, add to cart, checkout). Users typically record complicated test cases in just a few minutes.
Aside: Both codeless and low code tools can use AI to improve testing. For instance, Testim uses AI-based Smart Locators to scan the web page, identify page elements and their relationships, and lock them in, stabilizing tests even when a few attributes change (think: color, ID, location). Rather than fail the test, the smart locators pinpoint the element and keep the tests performing. In contrast, coded frameworks and no-code/low-code tools with simple selectors would likely break, requiring test maintenance to update the selector.
After an initial recording, the user can configure the test case in a visual editor (without code), removing unnecessary steps, adding assertions, etc. Low code tools often mimic some code like functions. For instance, you can parameterize variables, create loops, if statements, before/after hooks, conditions, and more—all without writing code.
A user can write a stable, low code test in 20 minutes compared to a similar coded test that can take several hours—a significant time-saving!
But wait, there’s more! Low code tools enable you to insert actual code into the test cases to expand flexibility. This code can be run in the browser or on the server via node.js libraries, allowing you to adapt the test case to nearly any situation. If you are concerned about losing the ability to adjust a testing platform to your application, low code gives you the flexibility you need.

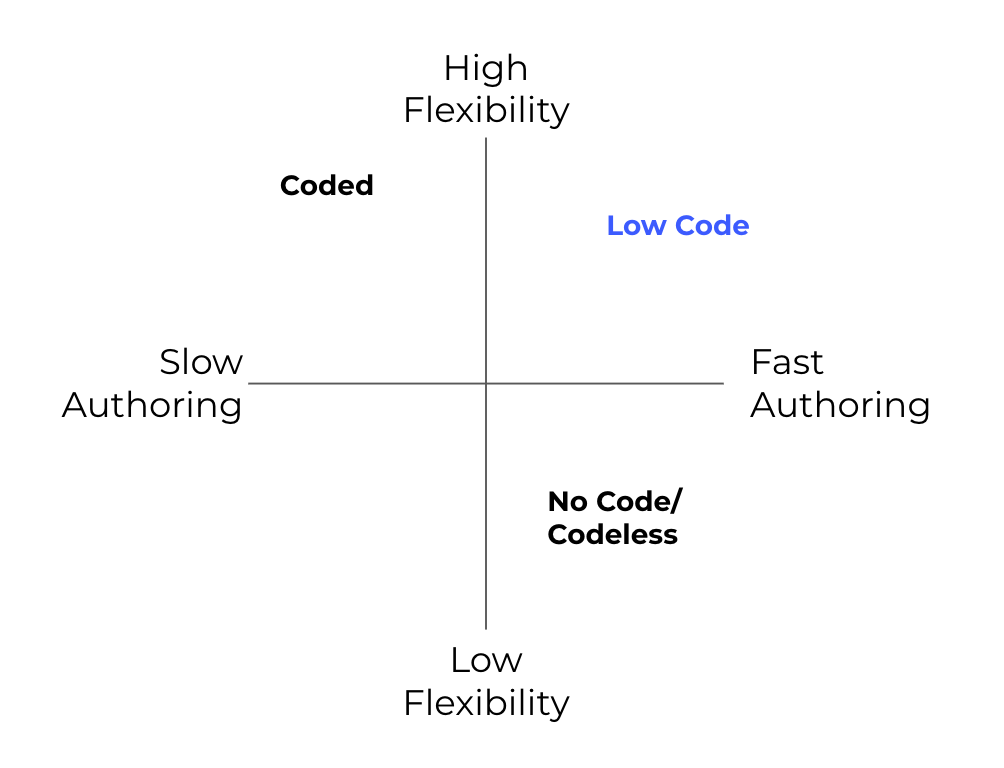
Figure 1: Comparing Test Automation types along critical attributes.
Test architecture
Like code, tests should be well-designed. It helps improve test stability and reduces maintenance by reusing components that simplify updates. When you are coding a test, it’s natural to follow the same coding best practices you apply to your application code, such as writing shorter functions, giving variables meaningful names, and minimizing repetition.
Codeless and low code tests should follow similar principles—write shorter tests, minimize duplication by using shared objects across tests, and name your shared steps appropriately. Unfortunately, it’s often too easy to ignore these best practices with codeless tools by quickly recording or creating new yet duplicative tests. These repetitive tests increase maintenance, requiring updates to multiple tests instead of a single shared group.
Testim is the only low code solution that helps you better architect your tests by suggesting shared groups to replace similar test step sequences. These suggestions surface while writing tests (auto-complete) or as an offline management activity (auto-grouping), allowing you to streamline and dedupe tests. These shared steps and groups help improve test visual clarity and reduce ongoing maintenance—update a group once to fix all dependent tests.
Testim also makes it easy to nest groups within groups and use shared steps and groups organized in a library accessible while editing tests.
Skills needed
Codeless tools often claim that no coding skills are required. Indeed, non-coders can certainly perform many of the elemental functions of codeless tools like recording a user flow and configuring assertions. However, many codeless tools lack the advanced functions to test your app thoroughly.
One way to look at low code tools’ skill requirements is part no-code and part code. The no-code part does not require any coding skills. However, their code part provides flexibility that allows you to expand coverage to cover more challenging use cases. The “code part” in low code does require active participation by at least some people with coding knowledge. On the plus side, including these skills on your team often drives cleaner, well-designed tests.
Some quick advice; whether you choose to go with no-code or low-code, we highly recommend using an automation expert to help with test architecture (create the strategy, define reusable components, establish naming conventions, etc.).
How do you know if you’ll need the flexibility of adding code? Here are some examples that might steer you toward a low code solution that allows you to run code inside/outside the browser:
- You want to run tests in your browser that require logic, such as making the test select a date of “tomorrow.”
- You want to add parameters to your tests to do data-driven testing.
- You want to do a custom search for an element based on a particular element.
- You want to load third-party code to connect to a database using an existing library.
- You want to validate the state of the data in your frontend beyond what’s shown in the UI.
Low code can also help future-proof your test automation solution, ensuring you can test the super-cool, bleeding-edge feature your excellent developers just wrote.
Conclusion
Codeless tools do a great job of lowering the skills requirements for writing and managing tests. However, codeless tools often can’t handle the hard use cases and drive up future test maintenance. Coded frameworks offer greater flexibility, but they also require specific and premium skills, take more time to write tests, achieve coverage, and still have high maintenance costs. Testim Automate is a low code solution that sits in the sweet spot delivering fast test authoring with code flexibility.
Testim Automate simplifies test creation so more of your team can participate and create tests in a fraction of the time. Testim also uses AI to lock-in visual elements, improve stability and reduce test maintenance. And if that isn’t enough, Testim simplifies administration and reporting, further reducing overhead. Testim is a licensed service, but customers quickly achieve positive ROI by spending less time testing while accelerating releases. Get a free account and start testing now.