Web applications have become a very important part of any business today. You reach out to the people on the internet using web applications. It is very important for you to make sure your application is impressive. You carry out a lot of tests to make sure your application is good enough. And when it comes to web application testing, automated testing is booming due to its own set of benefits. Selenium is one of the most popular frameworks that help you with your automated web application testing. But it has its own bottlenecks.
In this blog, I will talk about a few cases where a few things get complicated while using Selenium. And then I will show you how using Testim will make it easy. Firstly, for those of you who may not have much of an idea about what the title means, I will briefly explain what “finding an element by text” is.
Find an Element by Text
A website is made up of different elements. Textboxes, buttons, and drop-down menus are all examples of elements that constitute a website. When you are testing your website, it is important to make sure all of these elements are functional and work as desired.
To test an element’s functionality, you will have to take some action on it. And to take some action or interact with an element, your automated testing code should select that element. And to select that element, your code should find that element.
There are different ways to find an element on a website. Every element has attributes/properties associated with it and the elements can be found using them. Some of the popular properties used to find elements are XPath, classname, ID, name, etc. One of these properties is the link text.
Finding an element by text is the way of finding an element using the text that the element contains. Suppose there is a title on the website that is named “Selenium for testing.” Then you can use the text “Selenium for testing” to find and select that title.
But sometimes, using this method causes some exceptions. So let me tell you about a few common exceptions and when they occur.
Errors When Finding Elements
ElementNotVisibleException
There are different reasons for this exception. The first would be that there are multiple elements that have the same link text. The second reason would be that the element is not visible on the web page yet. This case is very common in dynamic web pages where the elements are loaded dynamically. The third reason would be that the element is hidden. These are the common reasons the element could not be selected. Read more about ElementNotVisibleException.
To solve this, you will have to wait until the element is visible and accessible through the code. That would include choosing unique selectors, waiting for the element to load, and waiting for the element to be unhidden.
ElementNotSelectableException
This exception mostly occurs when the element is visible on the web page but is not allowed to be selected. Some of the most common cases of when this exception would occur are when the element is disabled or when the element is overlayed by another element such as a pop-up. Read more about ElementNotSelectableException.
To solve this, you will have to wait until the element allows selection or enabling.
InvalidElementStateException
This exception occurs when the element is in a state where it is not allowed to be interacted with. You will have to wait until the element comes into an interactable state to select it. Read more about InvalidElementStateException.
NoSuchElementException
This exception occurs when Selenium is not able to find an element. If you are using the link text to find the element, you wouldn’t have given a reference to the element that doesn’t exist. Then what might have gone wrong? In most cases, this exception occurs when the element takes time to load completely on the web page. Read more about NoSuchElementException.
If you are using selectors such as XPath, classname, ID, etc., make sure you are using the right one. If you are using link text, wait for the element to completely load.
NotFoundException
This is an umbrella of exceptions that contains exceptions like NoSuchWindowException, NoSuchFrameException, NoAlertPresentException, etc. It basically tells you that whatever you were trying to find is not found. Read more about NotFoundException.
ScreenshotException
This mainly occurs when the web application is designed to prevent taking screenshots or when you have passed wrong values to the screenshot-taking functions. Read more about ScreenshotException.
TimeoutException
This exception occurs when the code doesn’t complete the task in a given time. You might have added a few waits in your code to find elements that take time to load. If these waits are too long and the command is not executed within a particular time, then TimeoutException occurs. Read more about TimeoutException.
To solve this, you will have to minimize the wait times that you have used.
Well, these are some of the common exceptions while finding an element. Now let me show you how Testim handles these issues and makes testing easy. But before that, let me give you a brief on what Testim is.
What Is Testim?
Testim is a test automation solution that uses artificial intelligence for testing. Testim is an easy-to-use tool that lets you build test cases and evaluate the application even without writing a program for it. Well, of course, you also have an option to write programs for custom testing.
Now let me show you an example of how Testim makes web application testing easy.
Testim for Testing
Firstly, you will have to set up your account in order to use Testim. You will find clear step-by-step instructions on how to do it here.
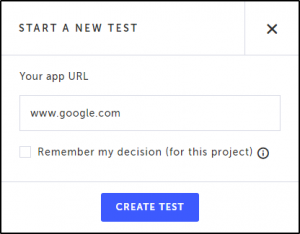
Once you are done with the sign-up and login, you will see the homepage of the tool. To create a new test, click on the “CREATE TEST” button. Then click on the “record” button to start recording the test. You will be asked to enter the URL of your application.
I’m going to test Google search, so I’m giving Google’s homepage URL and then clicking “CREATE TEST.”

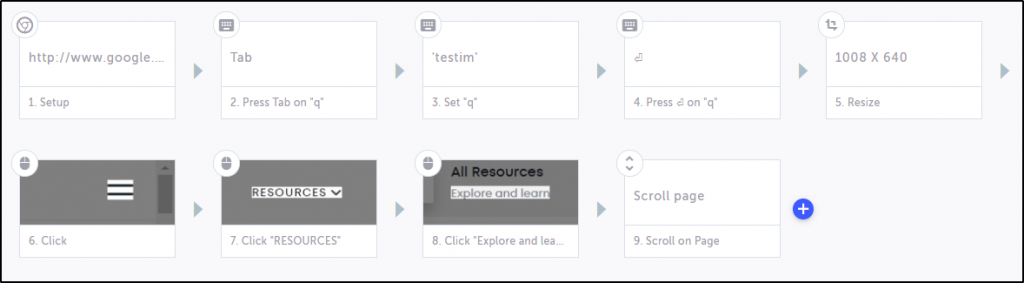
This will open another browser that will record your actions. Manually do whatever you want to test the application for. After you’re done, close the window. Now go back to the Testim window and you will see the list of test steps in the visual editor.

These steps include opening a browser and searching for something on the search engine. Then when you see the search result, the tool clicks on a website. The whole test that I have created includes actions such as finding elements, maximizing the browser, scrolling the page, and selecting a customized drop-down.
I didn’t even have to write a single line of code for this or struggle with any exceptions. That’s how easy Testim makes it. This was a very, very simple web application test. There’s a lot more that Testim offers.
What Next?
There’s so much that you can do with Testim that I could keep writing blogs for weeks or even months on them. What’s next is that you have to try out Testim and see for yourself how it can help you. You can check out the Testim tool and get a free account here. Testim also gives you a 14-day trial to experiment with and learn the tool. And if you get stuck somewhere, you have a lot of resources and documentation to help you out. Good luck making automated testing easy!
This post was written by Omkar Hiremath. Omkar uses his BA in computer science to share theoretical and demo-based learning on various areas of technology, like ethical hacking, Python, blockchain, and Hadoop.