Google recently announced that they released Puppeteer, a Node library which provides an API to control headless Chrome. Within 24hrs they received great feedback from the community;
- 6,685 stars on Github
- 2.2K likes and 1.2K shares on Twitter
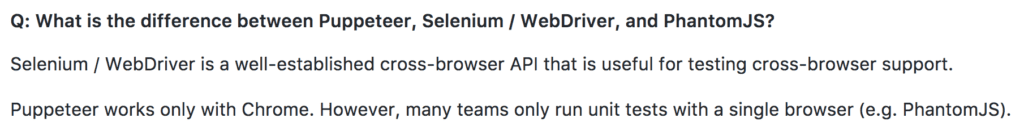
So why should we care? Here’s a snippet from its GitHub documentation:

In Google’s own words, there isn’t much difference from Selenium.
The awesomeness of Selenium is that they convinced ALL browser vendors to support the same low level API (and this took years! try convincing Apple, MS, and Google to work together), and even implemented this API in more than 10 languages (including JS).
Most of Puppeteer’s API is very similar to Selenium (or the Webdriver.io/NightwatchJS alternatives) e.g.;
- Google’s launch() method vs. Selenium’s init()
- goto() vs. to url()
- close() vs. end()
- type() vs. setValue()
- click() even stayed the same
Google could have picked the same Selenium API and contributed the changes to the Selenium repo. But the biggest issue isn’t the API. It’s splitting the community and not contributing to the Selenium code base. With Google’s resources and talented developers, they could have contributed to the Selenium project, which currently has a few amazing volunteers, supporting this framework, and some parts are closing for lack of resources.
Selenium is known to be relatively slow compared to operating directly on the browser. This is caused by its architecture, which requires a Selenium Grid or Selenium Standalone server, which acts as a proxy (and even just starting it takes a while). This architecture is great when your tests need to run on multiple browsers in parallel, but you experience the overhead when working with a single browser. By helping the Selenium community speed this up, even if it was just for Chrome, would have been more beneficial than trying to create their own (Chrome only) solution.
Puppeteer is a step in the right direction. Google is an innovative company that pushes the web forward with great ideas and specs, amazing developer tools, and now it seems to help improve UI test automation, which we all know is extremely challenging.
Standardization leads to innovation. With Selenium, not only would you be able to run those tests on other browsers, but the entire industry is relying on those standards to create additional (commercialized) products. For example; Testim.io, Saucelabs, BrowserStack, Applitools, Cross Browser Testing, and the list goes on and on.
I would love to hear your opinion about Puppeteer vs Selenium.
Cheers,
Oren Rubin
CEO, Testim.io
P.S. We released a free recorder for Puppeteer. Check it out and use it as often as you like.