React Native is a popular framework for building mobile apps. It allows developers to create apps for both iOS and Android platforms using a single codebase. One of the key benefits of React Native is its ability to test apps on various device types, including emulators, simulators, and physical devices. In this tutorial, you’ll learn how to use the command-line tool react-native run-android to test apps on different Android devices.
First, we’ll show you how to connect React Native to Android. Then we’ll cover how to run the app on an Android emulator, on multiple devices, and on specific devices. We’ll also go over troubleshooting tips and the various options available when using react-native run-android.
This tutorial assumes that you have a basic understanding of and development experience with React Native. If not, you can refer to React Native’s official documentation.
Can React Native run on Android?
Yes. React Native can run on Android by using JavaScript and React to build apps and using native components for rendering. This means that React Native apps look and feel like native ones on Android.
It’s also worth noting that React Native uses the Android SDK, which is included with Android Studio. The SDK contains the necessary tools and resources to build and run Android apps. Additionally, React Native uses Gradle, which is an open-source automation system for building Android apps.
Developers can use React Native to develop Android apps by having Node.js, JDK, Android Studio, and SDK installed on their development machines. Once you have these requirements installed, you can use the react-native and react-native run-android commands to create and run the app.
How to connect React Native to Android
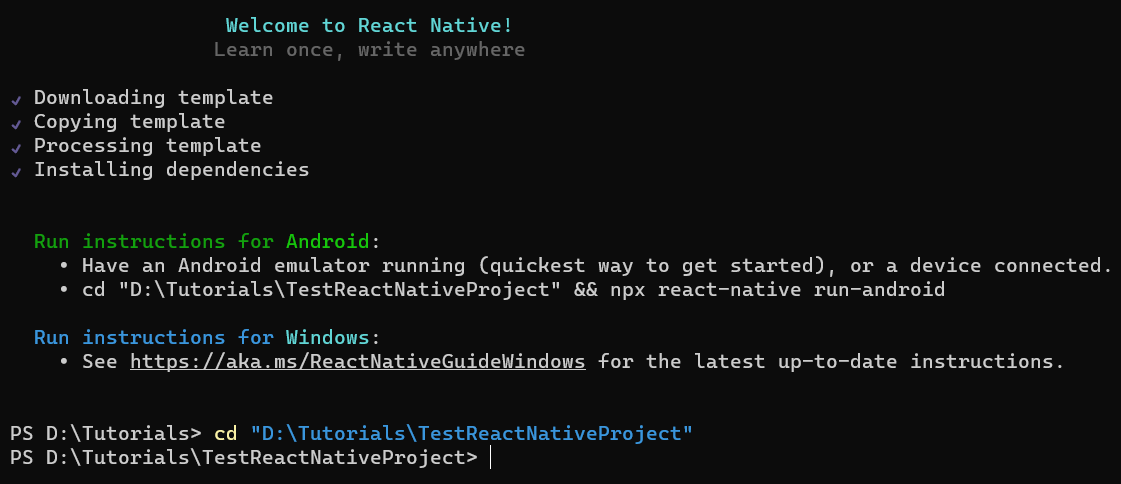
If you don’t have a React Native project up and running, just run the following command. This will set up the boilerplate for a new project called TestReactNativeProject.
npx react-native init TestReactNativeProject

It’ll take a while to install the dependencies and set up the app, depending on your internet connection. Once it’s done, we can run the app on a physical Android device. First, navigate to the project directory using the command prompt or terminal:
cd TestReactNativeProject

Set up USB debugging
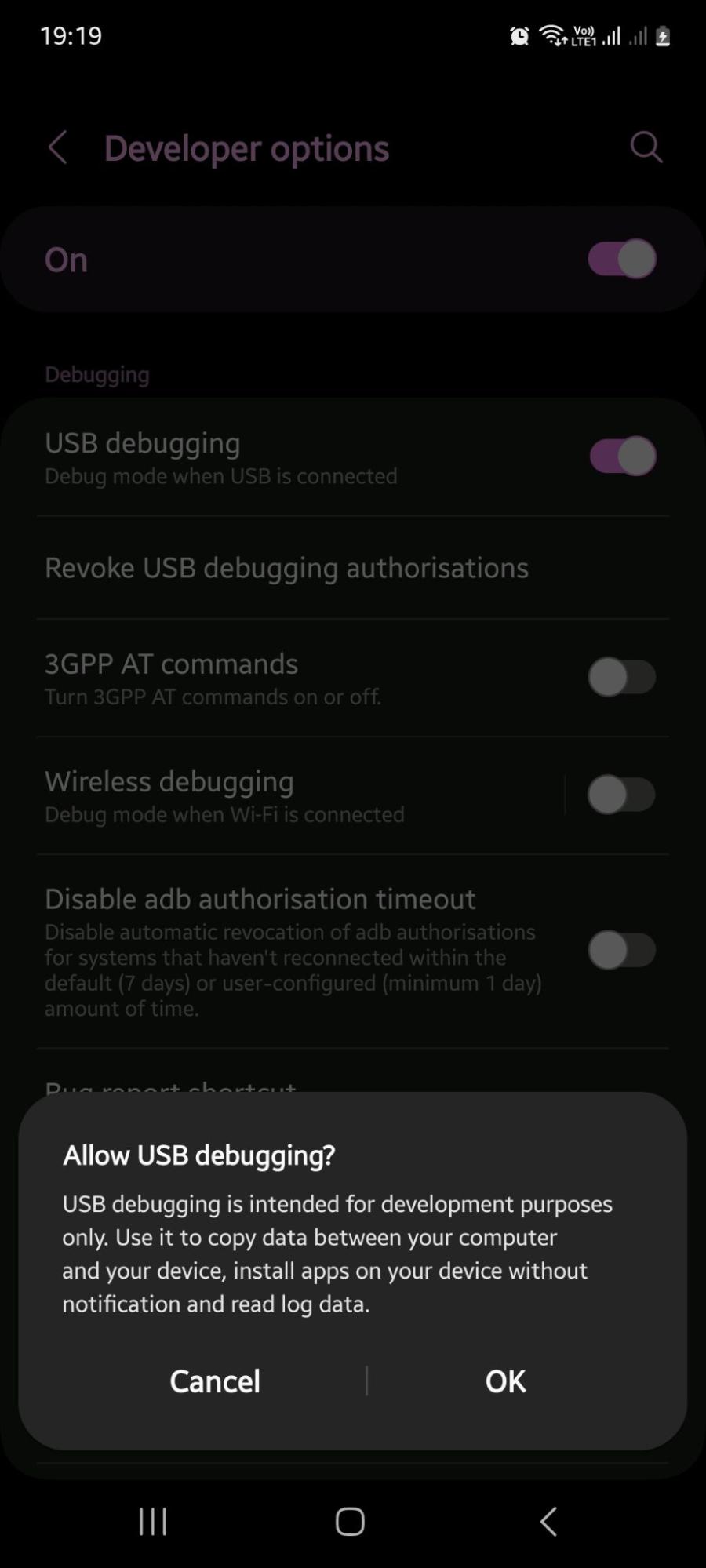
Before your device can run the app, you’ll need to enable USB debugging. Here are the steps to do so:
- Connect your Android device to your computer using a USB cable.
- On your Android device, go to Settings > About Phone > Build Number. Tap Build Number seven times to enable Developer Options.
- Go back to the main Settings menu and select Developer Options.
- Scroll down to the Debugging section and turn on USB debugging.

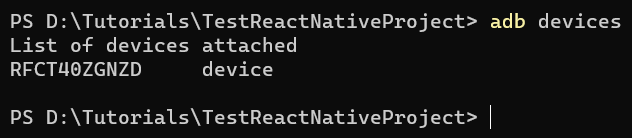
To verify that everything’s working so far, run the command adb devices. Doing so will display a list of connected devices, including each device’s serial number and connection status.
If the device is properly connected and working, it will be listed as “device” under the “List of devices attached” section.

If it shows “unauthorized” or “offline” for your device, there’s an issue with the device connection. You can unplug the device and plug it back in or check the USB cable to see if the connection problem is resolved.
Expand Your Test Coverage
Start the app on your Android device
Now, when we’re all set, we can run the app on our connected Android device by using React Native run-android. We can use this command-line utility to test apps on different devices. We can also use it to simulate different device types and to connect to Android emulators and simulators.
Run the following command to start the app on your Android device:
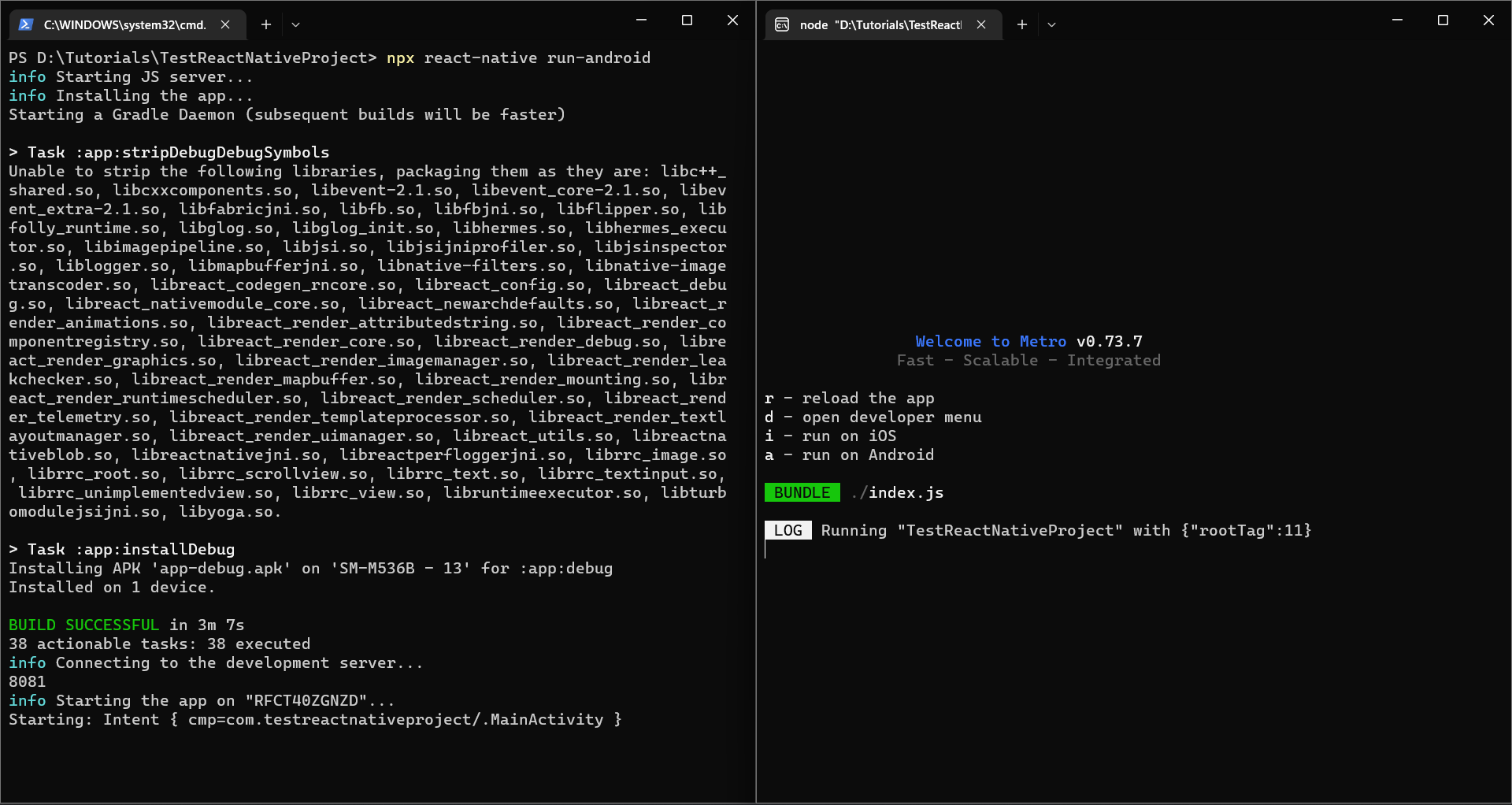
npx react-native run-android
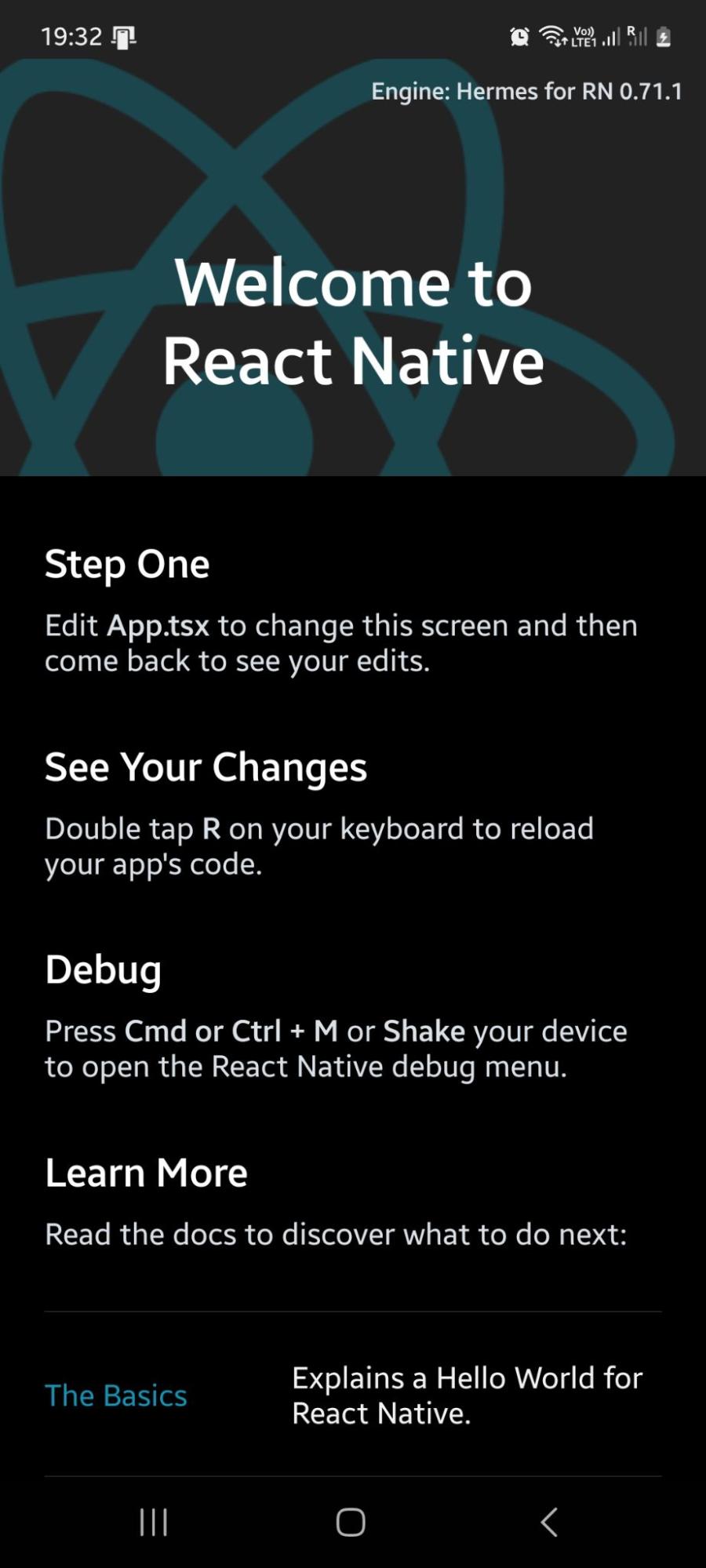
This command will build the app and install it on your Android device. The first time you run this command, it may take a while to complete as it installs the necessary dependencies. Once installed, the app will run automatically on your device.


This command started Metro, a tool that helps manage and optimize the performance of React Native apps. Unlike traditional Android development languages such as Kotlin or Java, React Native is not compiled. Metro helps package the code in a way that improves the app’s startup time and makes the JavaScript code more compatible across different platforms.
Now that you know how to run your app on a physical device, let’s see how to run it on an emulator.
How to run React Native on an Android emulator
You may want to test your React Native app on an emulator for several reasons. Emulators allow you to test your app on different versions of Android and on other device configurations, which is cost-effective and versatile. Emulators make it easier for you to debug any issues that may arise during development, and they’re convenient to test on a computer. Additionally, emulators help reproduce issues that might happen on specific devices and test the app on older versions of Android, which ensures your app’s compatibility with most Android devices.
To continue the tutorial, we assume that you followed the Android Studio Installation instructions from the official documentation for Android 12 (S). Even if you have some other version of Android installed, it won’t be an issue.
Set up React Native app on Android emulator
Here are the steps to create and run a React Native app on an Android emulator:
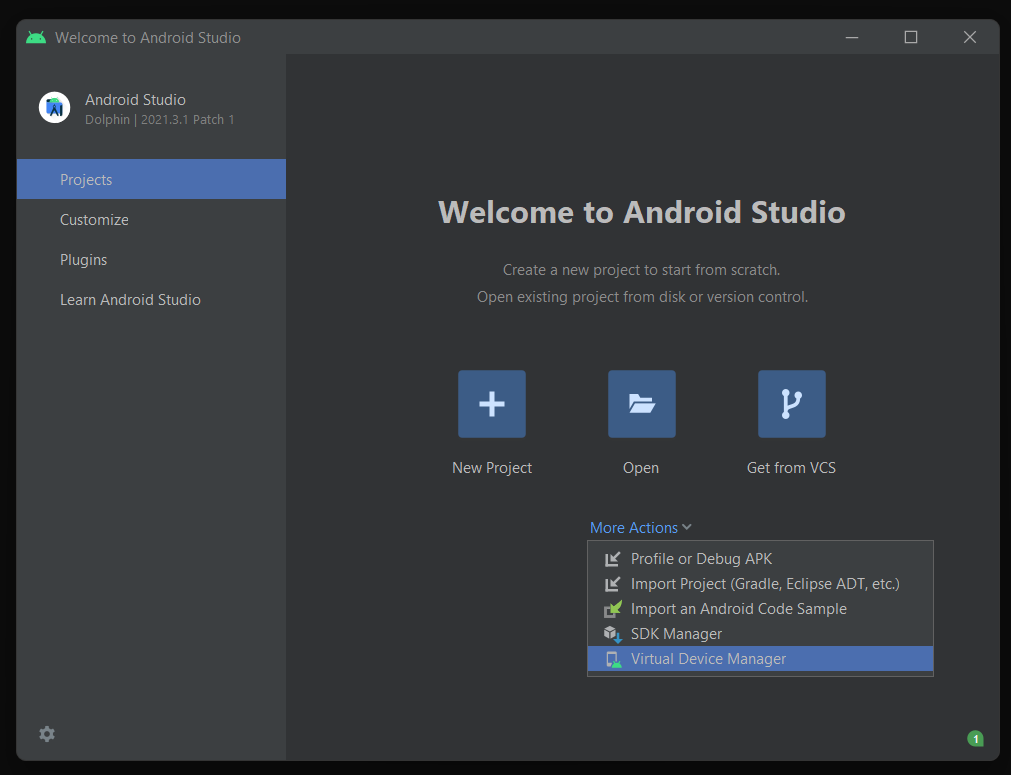
Open Android Studio and click on the Virtual Device Manager button in the More Actions dropdown, which is located in the Welcome to Android Studio section.

In the device manager window that pops up, click on the Create device button. This will create a new virtual device.

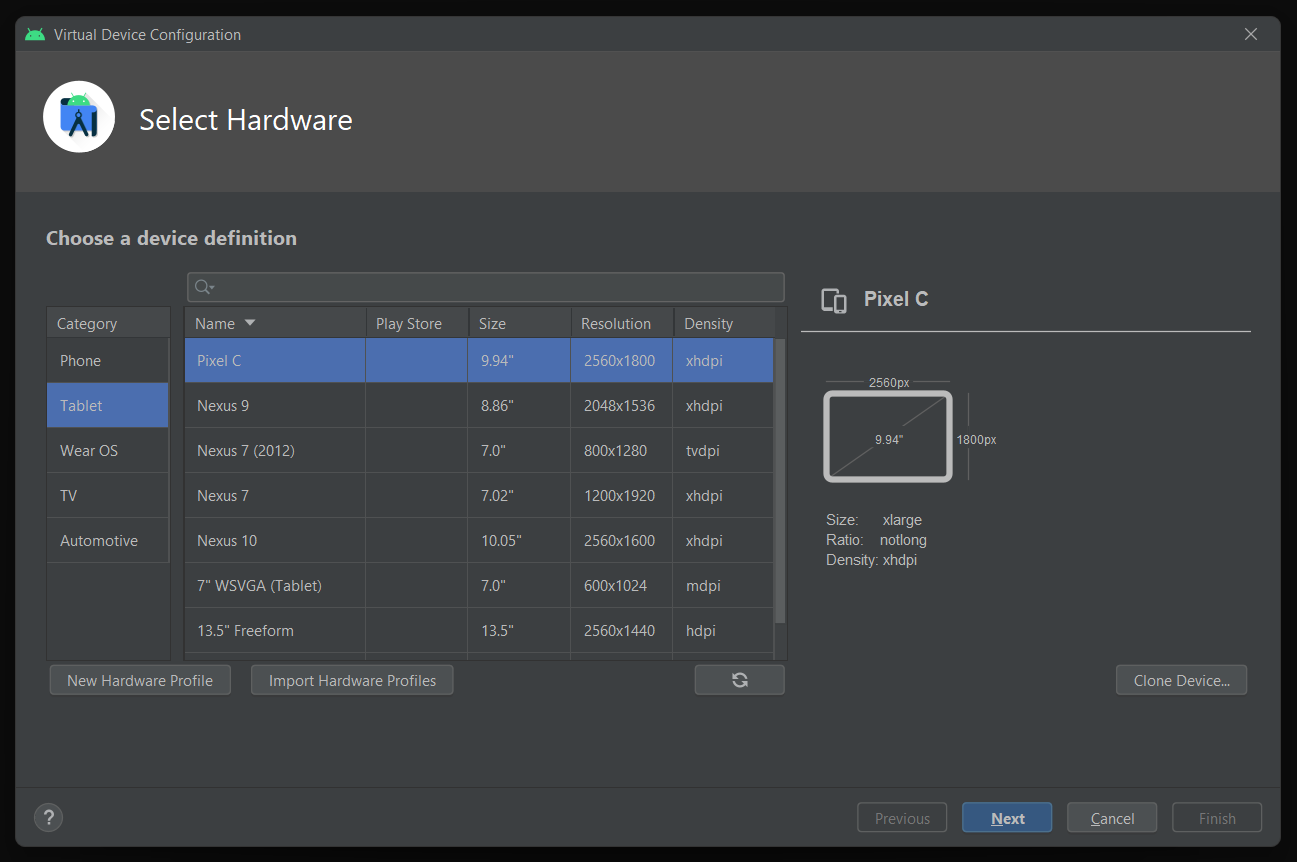
Select the type of device you want to emulate from the preset hardware profiles available. There are also options to import and create from scratch; however, for the scope of this post, we’ll go ahead with a Pixel 4 and click Next.

Select the version of Android you want to run on the emulator. We’ll proceed with the Android 12 (S) x86 image, as we’re running a Windows Intel x86 machine, and click Next.

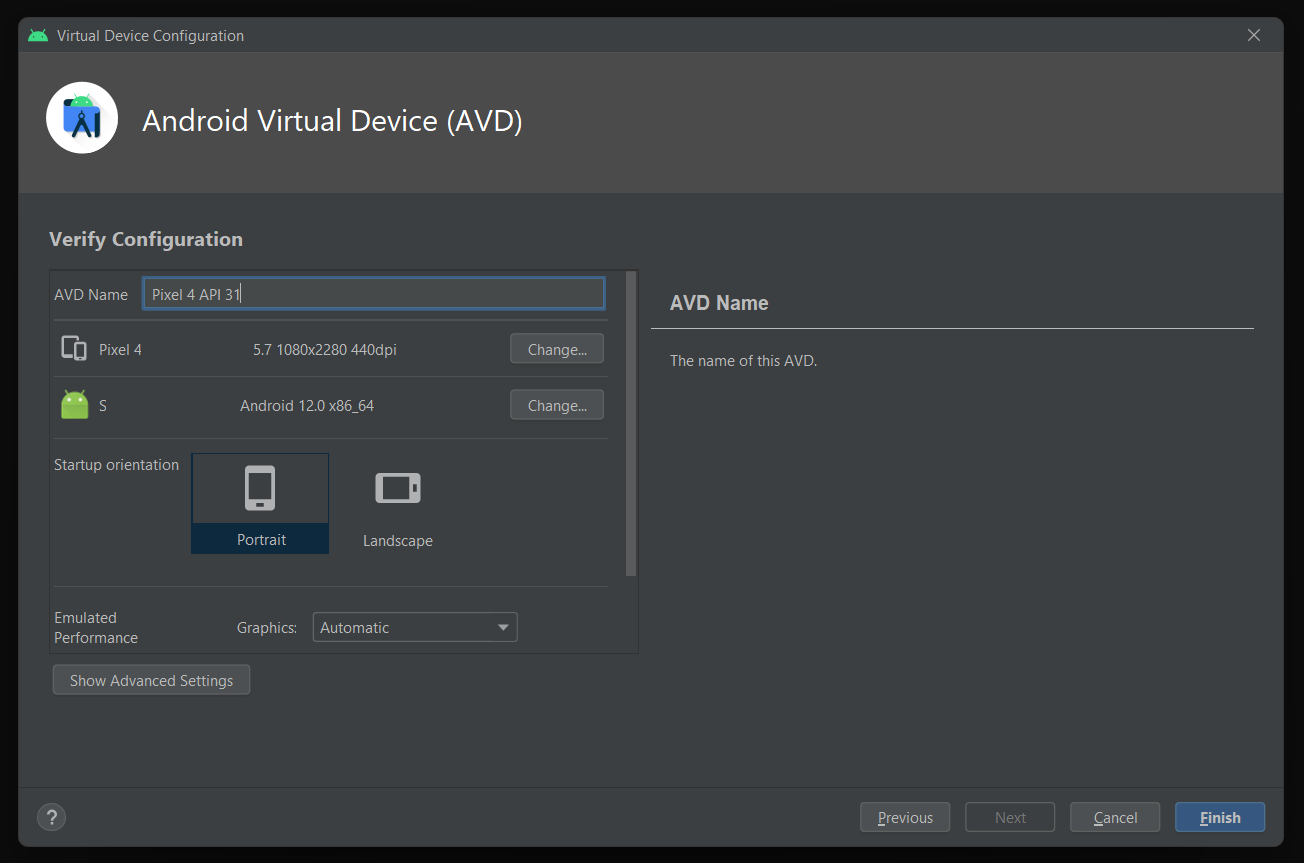
We can verify our choices and click Finish to create the emulator.

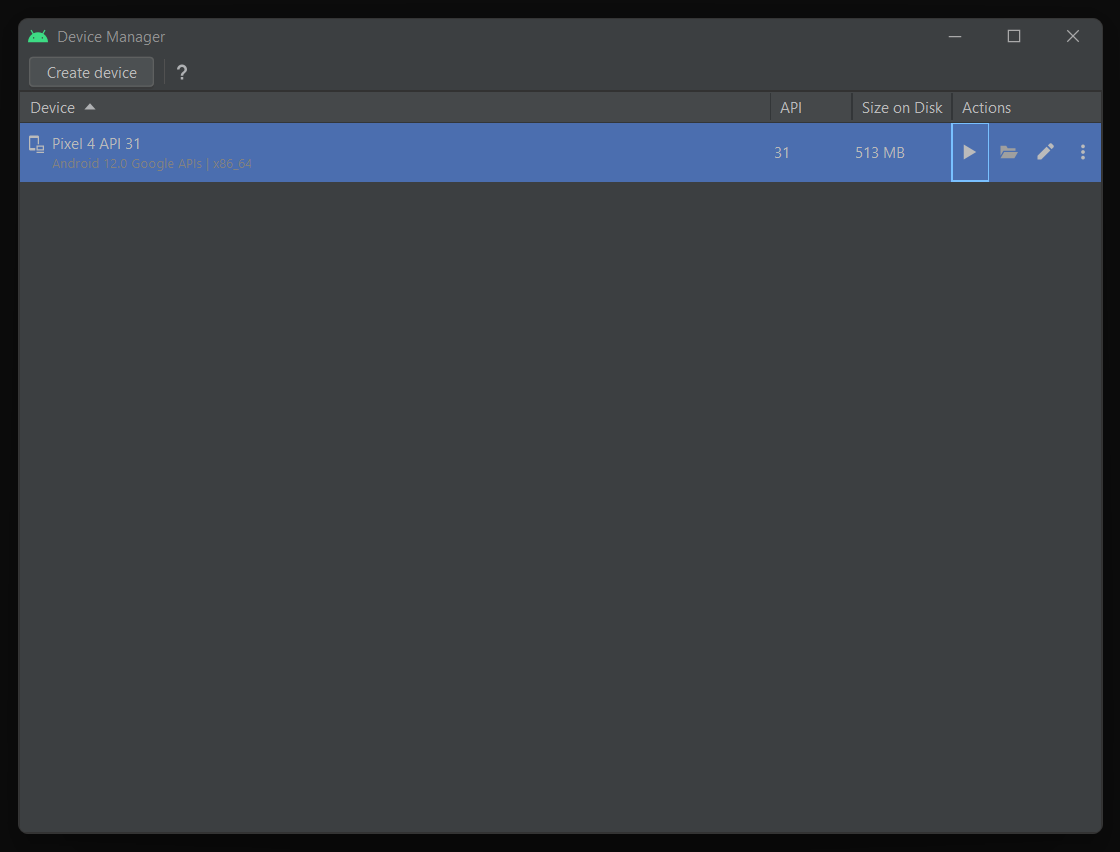
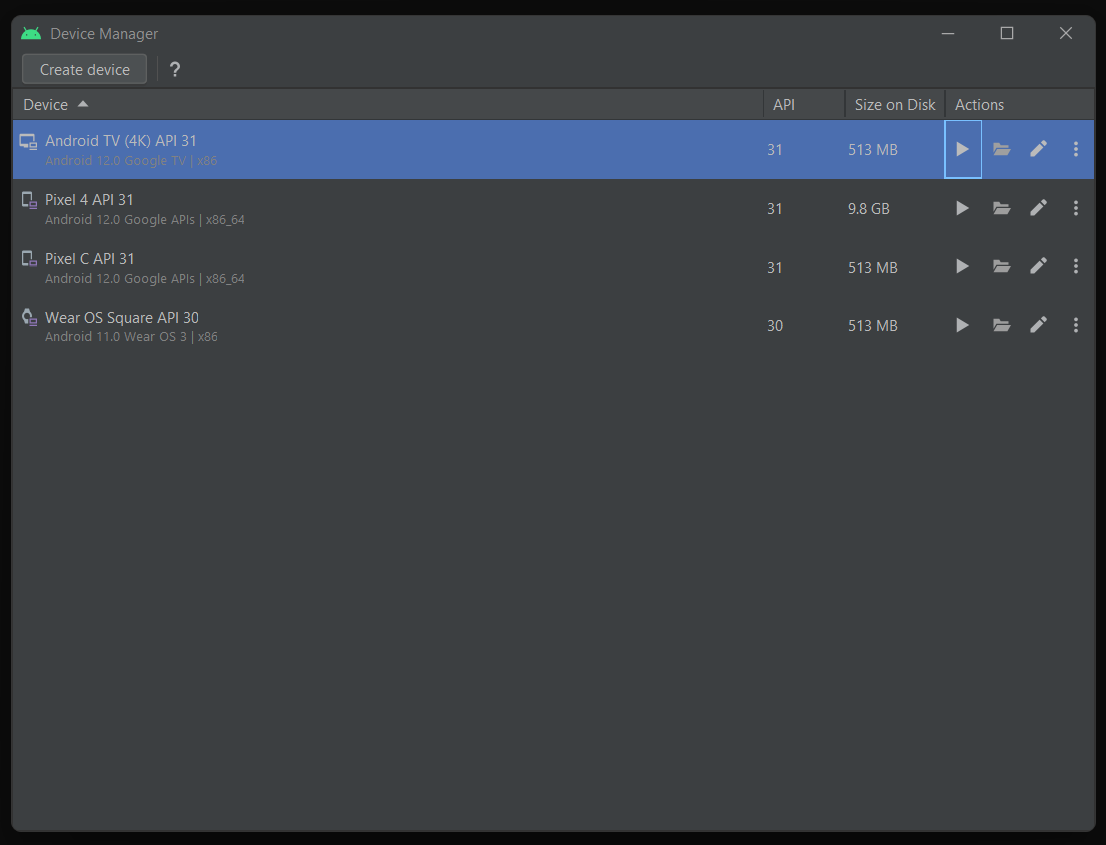
Once the emulator is created, we can start it by clicking the Play button in the device manager window.

We’ll soon have the emulator for Android devices up and running. We can verify the same with the adb devices command we used earlier.

Start your App on the emulator
Now, we can run the following command to start the app on the emulator:
npx react-native run-android
The app will start on the emulator, and you can test it as if it were running on a real device.

How to test on multiple devices at once
As a developer, you may want to test your app on multiple devices to ensure that it’s compatible with a range of devices and platforms. Testing on both emulators and physical devices can help you identify any issues that may not be present on one device but may appear on another.
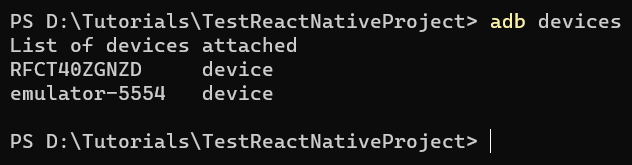
To test a React Native app on multiple devices at once, connect all the physical devices to your computer using USB cables. Run adb devices to verify.

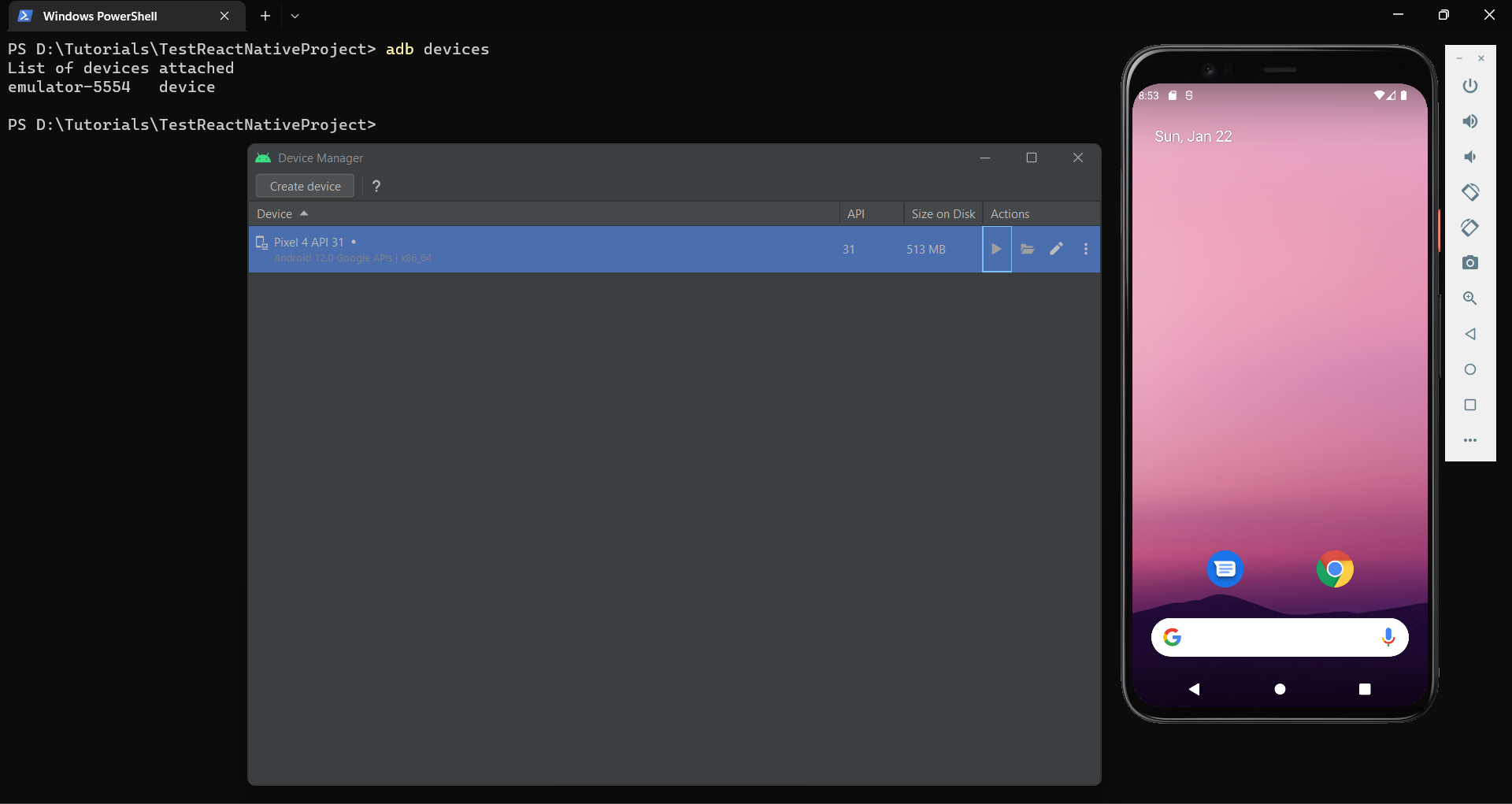
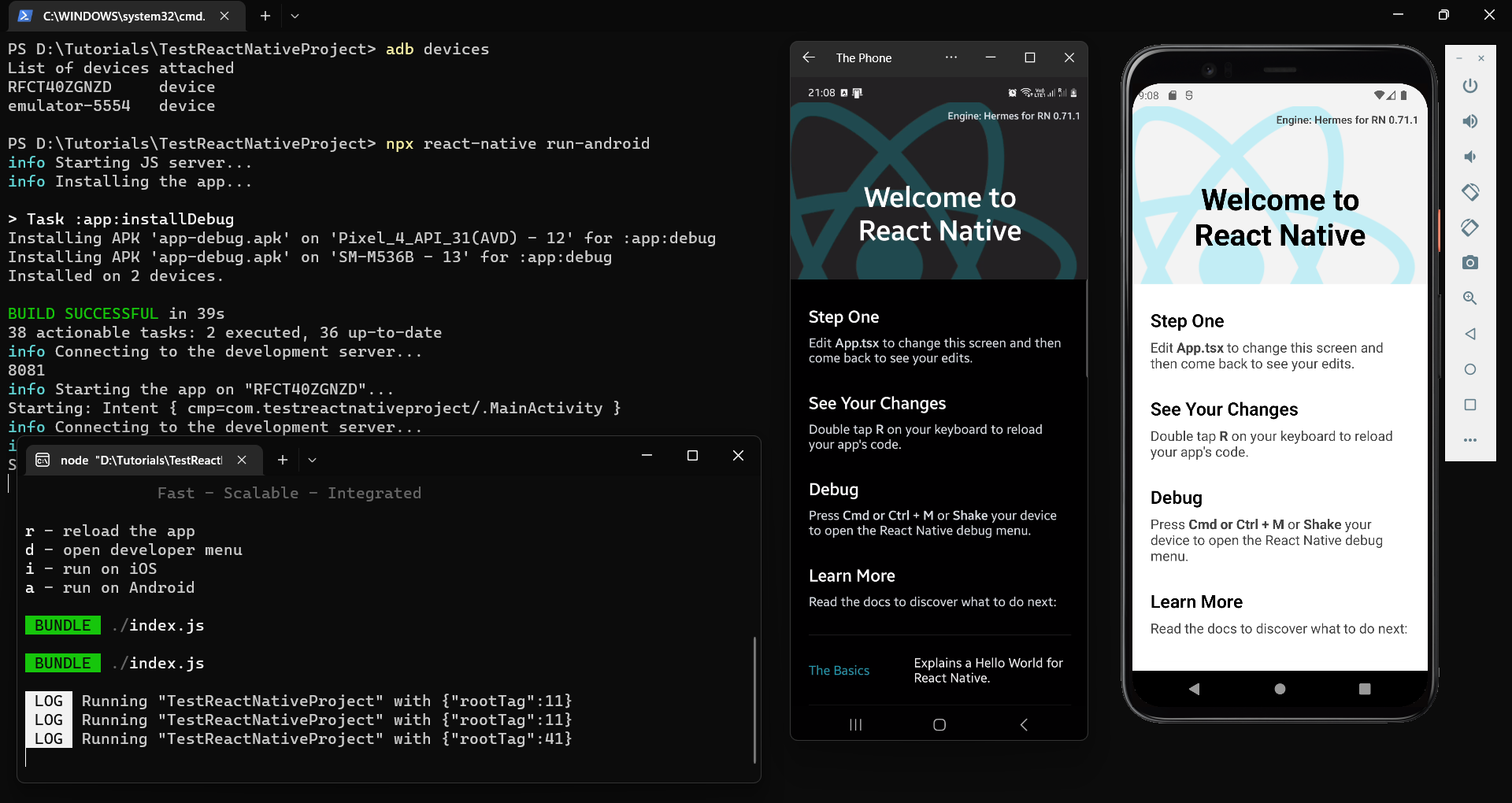
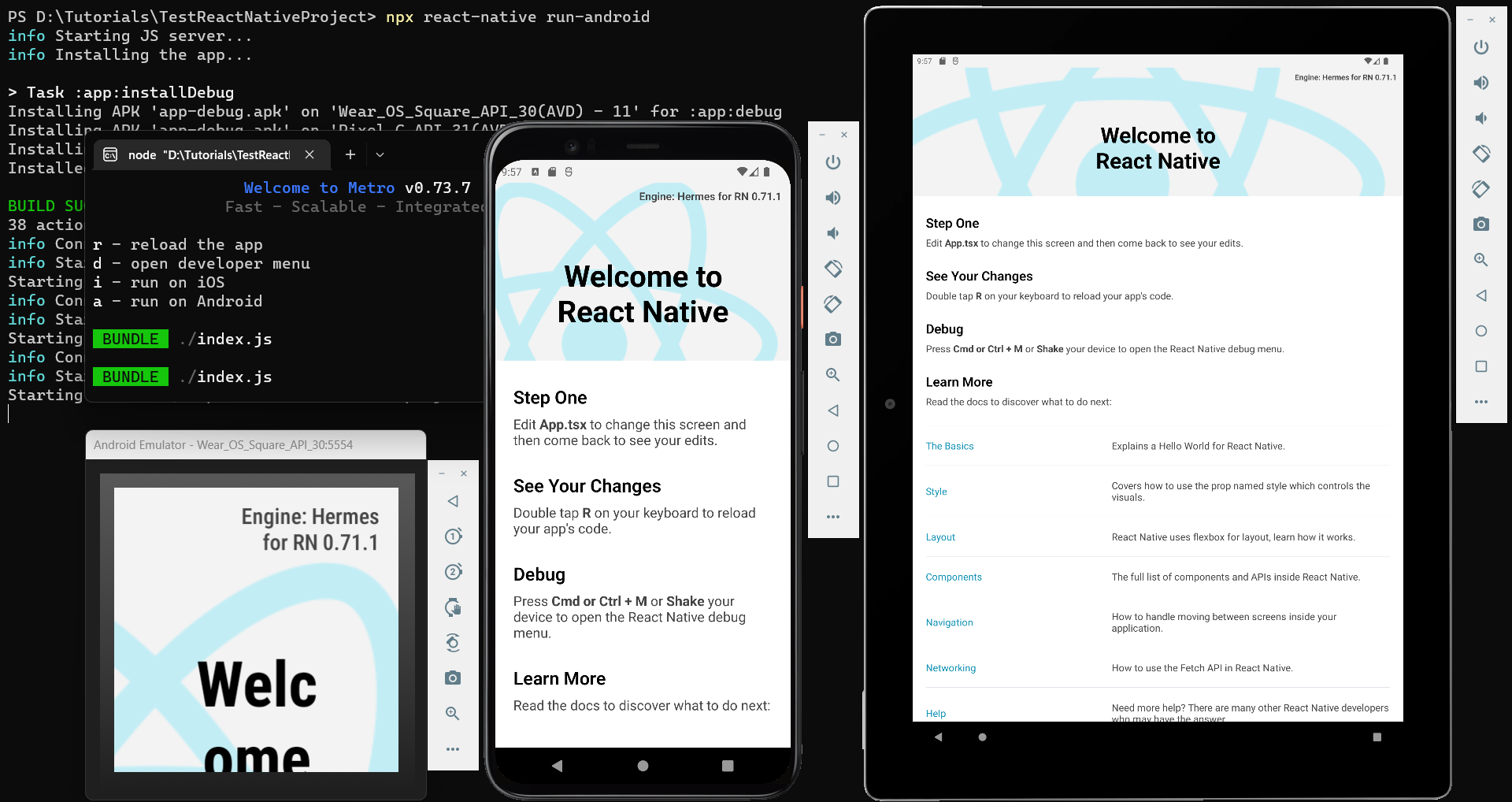
We can see that we have one physical device connected and one virtual device running on the emulator. Now, we can run the run-android command to start the app on basically all the available connected devices that Android Debug Bridge can identify:
npx react-native run-android
Instead of using this command, you can also test multiple devices using cloud-based services like AWS Device Farm, Firebase Test Lab, or Experitest.
Just for demonstration purposes, we used the Phone Link app on Windows to pull up the physical Android device’s screen on our screen along with the emulator.

Testing on multiple devices can be challenging, as it can be time-consuming and require additional resources. Therefore, it’s important to prioritize the most important devices and platforms to test on and to use emulators and simulators to test on other devices that are less critical.
How to test on specific devices
You may want to test your React Native app on specific devices, such as a smartwatch, phone, or tablet to ensure that your app is compatible with those devices. You’ll also be able to make sure that the user experience is optimized for those specific devices.
We can create as many virtual devices as we want following the process described above for running React Native apps on an emulator.



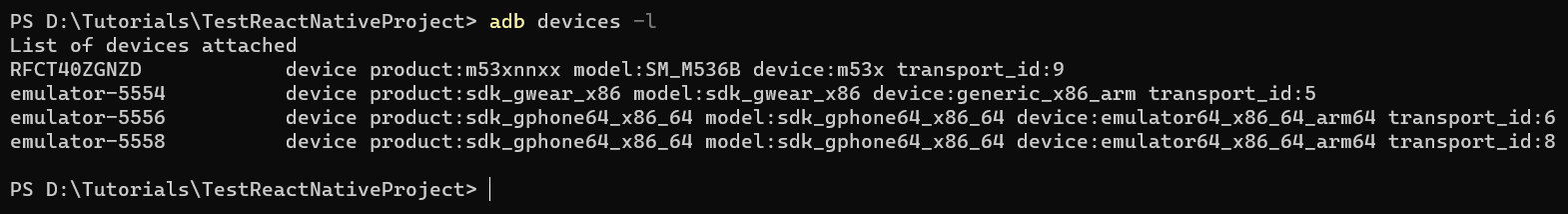
In this case, a list of device IDs of multiple running emulators is not enough to identify the devices. So, verify with adb devices -l.

We can run our app on all running Android devices using the same command as before:
npx react-native run-android

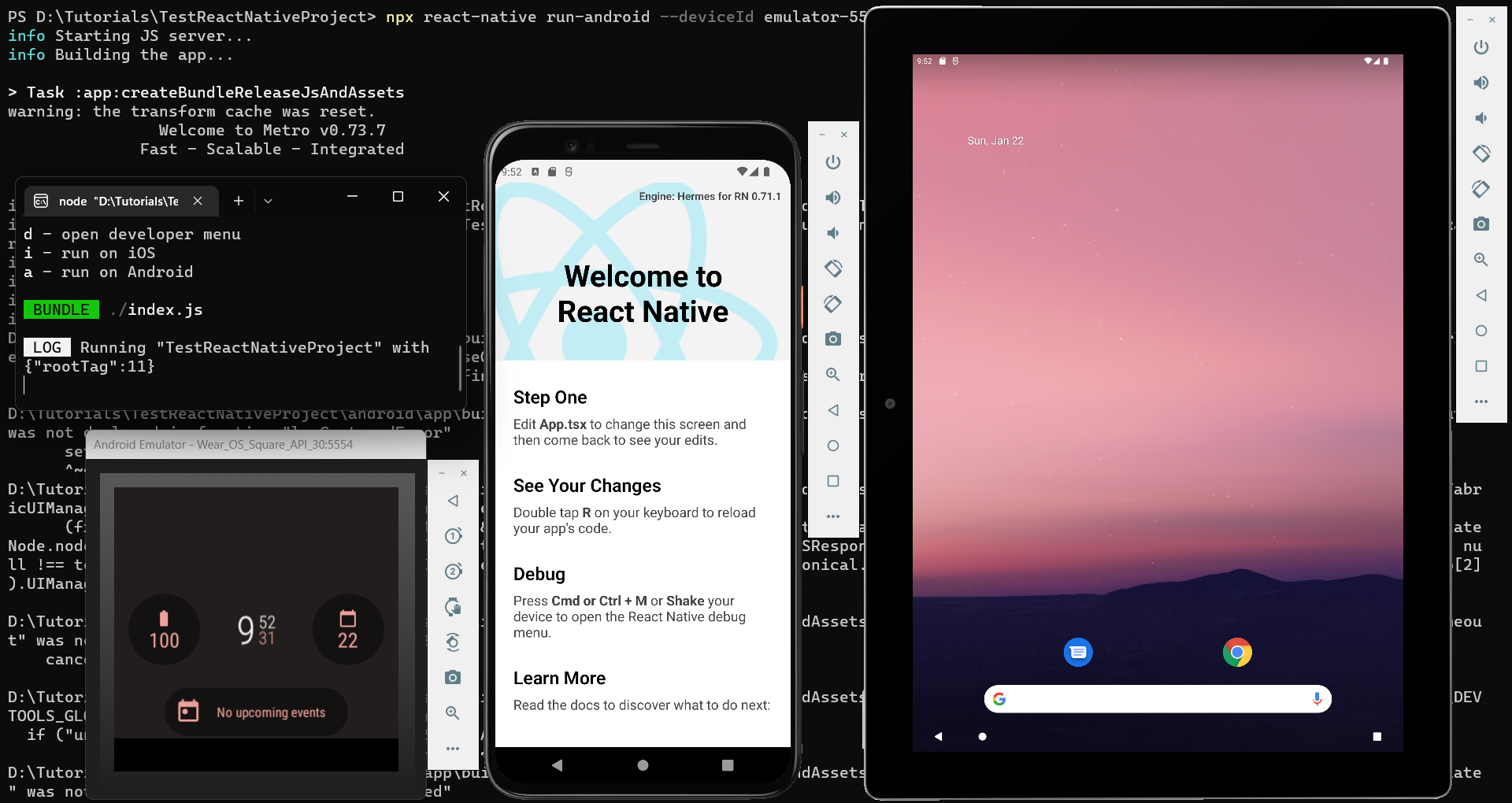
Or we can also run on specific devices with their device IDs. We can obtain these IDs in the output of the command adb devices -l.
npx react-native run-android --deviceId <device-id>

This command will build the app and install it on the specific device. The <device-id> should be replaced with the ID of the specific device you want to test on, which can be obtained by typing adb devices into the command prompt or terminal. Once the app is installed, it will start automatically on the specific device.
Summary
This tutorial is designed to help React Native developers test their Android apps on various devices. Now, you should be able to test on emulators, simulators, multiple devices, and specific devices using the run-android command.