Introduction
Automation is the key to improvement in software engineering, the automobile industry, and the manufacturing industry. Different programming languages and technologies enable the automation process in the software industry, and one such software package is Selenium. Selenium is an open-source framework that automates browser actions and is often used to validate web-based applications across multiple platforms and browsers.
Selenium works with many different programming languages, including Python, Java, and C++. It’s a software suite that puts a diverse collection of tools at your service. Let’s look at a list of tools included in Selenium:
- WebDriver: WebDriver is the collection of APIs that automates the testing of an entire web application. WebDriver supports multiple browsers, including Chrome, Firefox, and Safari, and each browser uses a dedicated WebDriver.
- IDE: Selenium IDE (integrated development environment) provides developers with the facility to write different test cases for automation.
- Selenium RC: RC (remote control) is a framework that allows developers and testers to write testing scripts in multiple programming languages.
- Selenium Grid: Grid enables developers to run multiple test cases in parallel across multiple machines, using smart proxies.
Developers write code in the IDE to connect to different web browsers using web drivers. Once connected using the driver, users can access several web page components like buttons, scroll bars, and other kinds of HTML tags.
Selenium provides different functionalities like scrolling pages, searching for elements in pages, clicking website buttons, etc. In this article, you learn how to use Selenium to click a button on a web page.
Expand Your Test Coverage
Clicking a Button in Selenium
You first need to install the latest version of Selenium WebDriver from this link: https://www.selenium.dev/. Make sure you download the web driver version compatible with your browser. Once you finish downloading it, you need to choose a programming language. For this article, we use the Python language for implementation.
Now that you’re aware of Selenium and its tools for different uses let’s see how you click a button on a web page using Python and Selenium WebDriver. The automation process takes place in four simple steps:
- Import dependencies
- Open browser using Selenium
- Search for and click the button
- Close browser
Import Dependencies
To begin with, you need to import the Python dependencies.
## import dependencies from selenium import webdriver from selenium.webdriver.support.select import Select
In the above code, you first import WebDriver and then import the select attribute. The Select attribute clicks a button on a webpage.
Open Browser and URL
To go ahead with clicking a button using Selenium, you need to create a WebDriver object. This object opens a web browser and the URL of the web page you want to test. See below for how to open the Chrome web browser (you can use any web browser with its respective web drivers). The URL we’ll use for testing is the official Selenium page, found here.
## create an object of the chrome webdriver
driver = webdriver.Chrome(executable_path = r'./chromedriver')
## open selenium URL in chrome browser
driver.get('https://www.selenium.dev/')
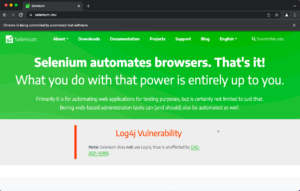
Once you execute the above code, a Chrome browser window opens where you can see the URL.

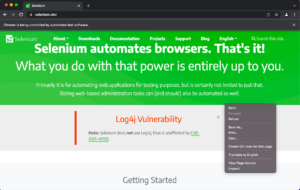
Feels like magic, right? Now that you have the URL open in the browser, the next step is to locate the element you want to automate. In this case, it’s the button that you want to click automatically. For this purpose, go to the browser and right-click to see the available options.

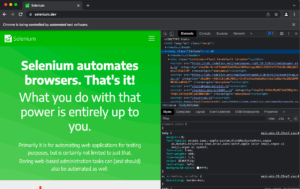
After the right-click, you’ll see multiple options; select the last option (i.e., the inspect/inspect-element). The DOM (document object modeling) panel will open on the right side (or sometimes at the bottom of the page).

The elements tab shows all the tags used to create the website on the right-side panel. To select the button you want to click, you can either find the text written on the button (e.g., click here) in the DOM area or click the first option from the element-selection panel, then hover over the button you want Selenium to click. The following result appears:

You’ll see different attributes options like tag name, class name, and so on to help you identify the buttons.
Search and Click the Button
The next step is to help Selenium find the button you want it to click. To find a button, there are multiple options available:
- find_element_by_class_name(): Almost all buttons have a class parameter, and you can use it to find the button.
- find_element_by_id(): This element is not necessarily present in the tags, but if it is, you can use it to find any button.
- find_element_by_tag_name(): This function returns all the tags with the specified name. You then need to filter buttons accordingly.
- find_element_by_xpath(): You can also specify the XPath to find any button.
Some other options are, find_element_by_css_selector(), find_element_by_link_text(), find_element_by_name(), and find_element_by_partial_link_text().
For this tutorial, you’ll see find_element_by_xpath() in action. This is a rather complex option, so if you can understand this option, you’ll manage to use any of the other specified functions very easily. To find the element using XPath, you simply need to call the function through the driver. Let’s see the code for this:
## find element using xpath
l = driver.find_element_by_xpath('//a[@href="/documentation/webdriver/"]')
Breaking down the above code, find_element_by_xpath() expects double slashes (//) and then the tag name. Since the tag is href, you need to specify it and then provide it with the href URL that you want to find in the DOM section. Once you execute this line, you get the element information stored in the variable name l.
Next, click the button using the execute_script() function.
## click button
driver.execute_script("arguments[0].click();", l);
## print resultant page title
print("Page title is: ")
print(driver.title)
After executing the line above, you’re redirected to the page resulting from the button click.

Close Browser
Lastly, after you have your button click mechanism ready, you don’t want to leave the chrome window open. So to close it, you can call the quit() function.
## close browser window driver.quit()
After executing the above line, your browser window closes.
That’s how you create a button click mechanism using Selenium and Python. You can also use Selenium with different programming languages other than Python.
While Selenium is a great option for automating your website testing process, it’s tricky to learn because it has many options and features. Every time you want to test a website, you need to use the tags and other information shown in the DOM. What if I told you there’s a way to automate your testing without all this effort? The Testim team provides solutions for modern-day test automation services with the help of AI. This results in lower maintenance, quality scaling, quick troubleshooting, and expanded test coverage for your website.
Conclusion
After reading this article, you now know about Selenium and how you can use it to automate testing. You learned about components that make Selenium work. Specifically, you learned how you could search for different button elements on a web page and click them using Selenium. You can not only click buttons, but you can also try other features of Selenium, like scrolling a page and clicking hyperlinks.
Every time developers create a website, they need to test it. Manual testing is not an option in today’s world because it takes too much time and too many resources. Selenium is a tool that helps automate your website testing by providing different customization options. You can use it with different browsers and browser versions.
With Selenium, you need to devote some time to learning complex processes. What would be a better option if you want to automate the testing process? Don’t worry, Testim’s got you. You can use Testim to automate the testing process with the help of AI.