When you run tests on your web applications with Selenium, it’s not unheard of that some iFrames “confuse” the kit. This often results in more effort on the tester’s end. If you find yourself stuck or even pouring too much effort into a Selenium iFrame test scenario, you’re already defeating the automation agenda.

This post reviews common Selenium iFrame testing pitfalls and a few applicable workarounds. We’ll briefly discuss how Selenium goes about testing iFrames to show from where each problem emanates.
Let’s set the tone with a few definitions.
What Is an iFrame?
An inline frame, or iFrame, is used by HTML to embed content from a remote source into the view. Think of it as a webpage running inside another page, much like a nested function of sorts.
Here’s a simple iFrame example:
<!doctype html>
<html lang="en">
<head>
<meta name="generator" content="Hugo 0.75.1" />
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, viewport-fit=cover">
<base href="/">
<title>My new Victor-Hugo site</title>
<link href="/main.css" rel="stylesheet">
</head>
<body>
<iframe width="560" height="315" src="https://www.youtube.com/embed/5qap5aO4i9A" title="YouTube video player" frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
<script src="/main.js"></script>
</body>
</html>
When rendered, this page shows a media file from YouTube:

While this is merely an example, it should become apparent how this page is treated as we go through the various challenges Selenium faces processing it.
Expand Your Test Coverage
Testing iFrames With Selenium: Common Issues
This part counts for Selenium as much as it does for a lot of other test automation tools. Most Selenium issues shared in technical forums will be due to its rather rigid form. For example:
- Moving through iFrames in an HTML page
- Returning to the parent level
- Browser-related Selenium iFrame errors
These are just a few of the plethora of issues that regularly plague testers. However, they should suffice to prove our point.
Issue #1: Moving Up and Down iFrames
When testing an HTML page containing iFrames, the default navigation methods for Selenium are index, frame ID, or element name. However, when you reach the start of an iFrame, Selenium will treat any encapsulated content as a different page (which it is, by definition). But it hits a bump when moving up and down frames.

Solution: The main page on which the iFrame is declared is the parent. Selenium can navigate in a 2D manner on this plane without too many glitches. When depth (a third dimension) is added, you should take time to implement a function that changes focus to the target inline frame:
Driver.Switchto.Frame(#frame identifier as arg)
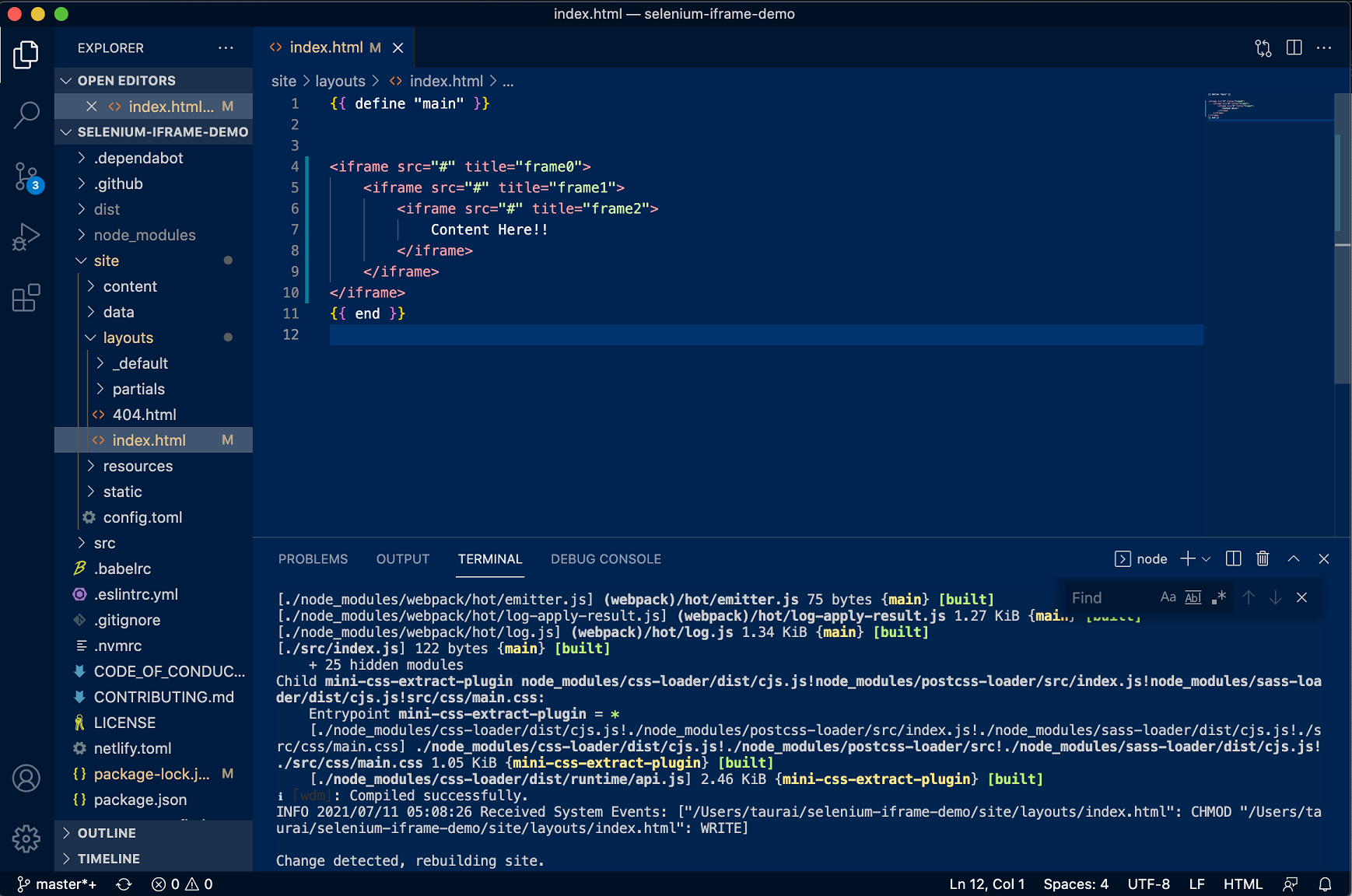
If we used the demo of nested iFrames above, you’d rely on the titles of each element (i.e., frame0, frame1, or frame2) for navigation.
The problem with this is that you often hold little control over the dynamic content in each frame. This problem increases complexity if the frame you’re targeting has embedded content. All of this should be tested in what becomes a semiautomatic process.
Issue #2: Returning to Parent
When you have aced the navigation and testing of iFrames as deeply as they’re nested, you’ll need to return to the surface before proceeding with the rest of the page. Failure to specify the next destination can result in long, winding tests. Not that any testing will be underway, but it’ll be a time-drain with a long pause.
Fix: Simply add the default content navigator to the switch to function, and you’ll come to the surface.
Driver.Switchto.defaultContent();
Issue #3: Browser-Related Selenium iFrame Errors
Another common Selenium iFrame issue is with identical sets of code (and their compiled apps), resulting in errors when tested in different browsers. You may find Mozilla Firefox or IE flagging an error where the same app tested successfully in Google Chrome.
This potential source of headache has nothing to do with the code. As such, even when Selenium core tools are said to be cross-browser, the results when you bridge across to any number of browsers won’t always be the same. You’ll most likely need to run the same test in that browser but with a different test automation solution.
Resolving Selenium iFrame Issues
It’s often the case that no human interaction is possible when tests run as part of a CI/CD workflow. This removes the monitoring and code writing entity from the equations and issues we’ve discussed so far. The result would delay deployment with tests brought to a halt.
Keep in mind that iFrames are far from the most complex problem areas in a typical web application. We won’t take away from the history and respect so far garnered by Selenium. But there must be a better way to test iFrames. The problems above don’t have to be your predicament as more intuitive automated testing solutions eliminate Selenium-related issues.
Drumroll! Enter Testim.
Let’s quickly shine a spotlight on the features that make wrangling with iFrames a thing of the past.
iFrame Testing With Testim
The core feature you’ll find impressive when you test iFrame-containing source files and applications is that it uses AI. The suggestions and DOM analysis recognize each iFrame (every element, really) and their depth, if nested. Already, we have canceled the navigation issue.
Making changes to test scripts on the fly introduces the potential of errors in logic that can see bugs pass the testing stage. This is why it’s more productive to generate scripts from recorded tests in any language your developers are comfortable with, as is the case with Testim’s test automation suite.
Let’s turn our attention to the incompatibility problem (issue #3) developers encounter when testing across different browsers. Testim’s root cause feature should help you analyze test progression on a per-frame basis. This also highlights the exact moment and element that causes test stops, if any.
Resolving Application Test Errors
As easy as we’ve made the changes to code whenever Selenium encounters an iFrame, in reality, you’d have to search through long scripts and run tests on tests before proceeding. No clear-thinking team should have to endure the waits and edits explained in this post. Yet they’re just the tip of the iceberg of possible snags testers encounter when using Selenium.
The best course of action will uphold the original goal of saving time while following the highest standards of application testing. Testim.io embodies both causes completely. Better still, Testim doesn’t require intricate workarounds for complex sets of problems common to the Selenium way of running tests.
Schedule a demo and discover how other developers have shaved huge chunks of time and effort from their testing operations.



