One of the best practices of writing automated tests is creating reusable components that can be used in different parts of our test suite.
Why is this important?
Creating reusable components is important because it
- Helps to increase the readability of the automated tests
- Saves effort by not repeating the same set of steps in different parts of the tests
- Any changes to the reusable step needs to be done only in one place and it is reflected throughout the tests, across different projects
- Makes the automated tests more extensible
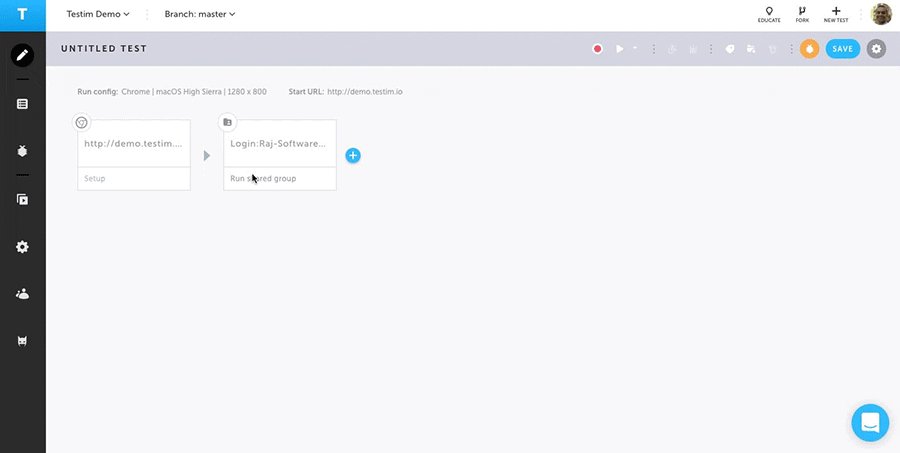
Testim.io helps to ensure Reusability by “Grouping” and “Parameterization”.
- Grouping
Any number of related steps can be grouped into one reusable component.
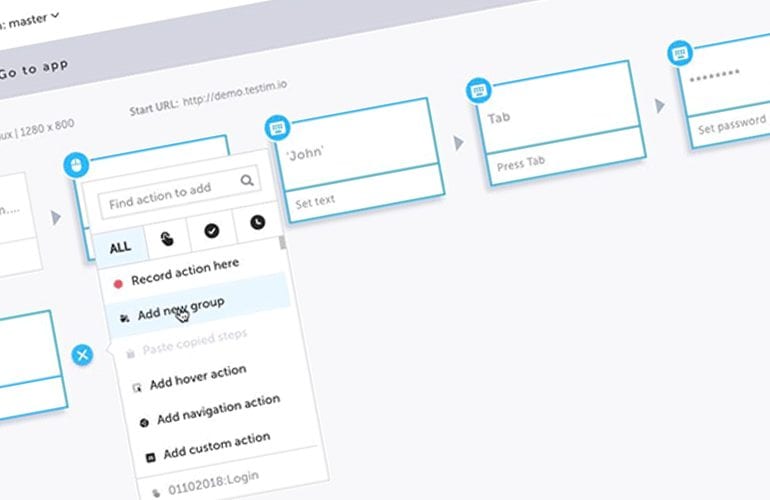
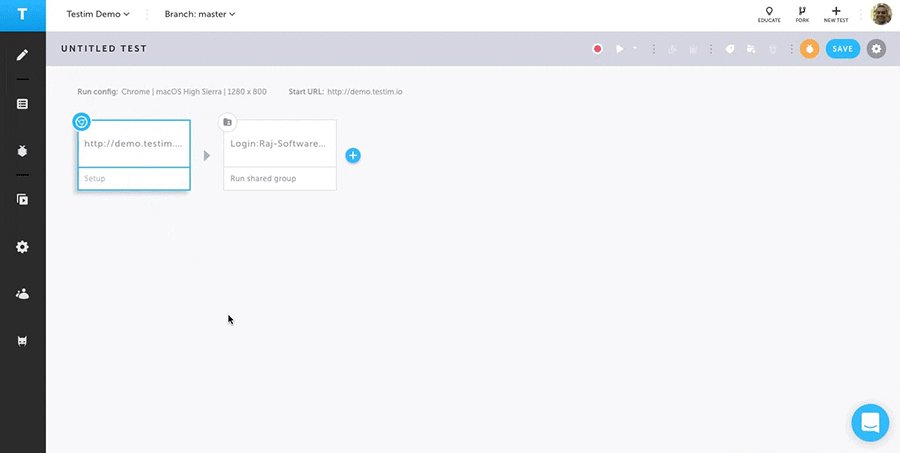
For Example – The “Login” scenario is one of the most commonly used steps in any application. The way we can create a reusable “Login” step would be to select the steps we want to group together and clicking on “Add new Group” as shown below

- Parameterization
Our platform gives the option of testing application through various input combinations via Parameterization.
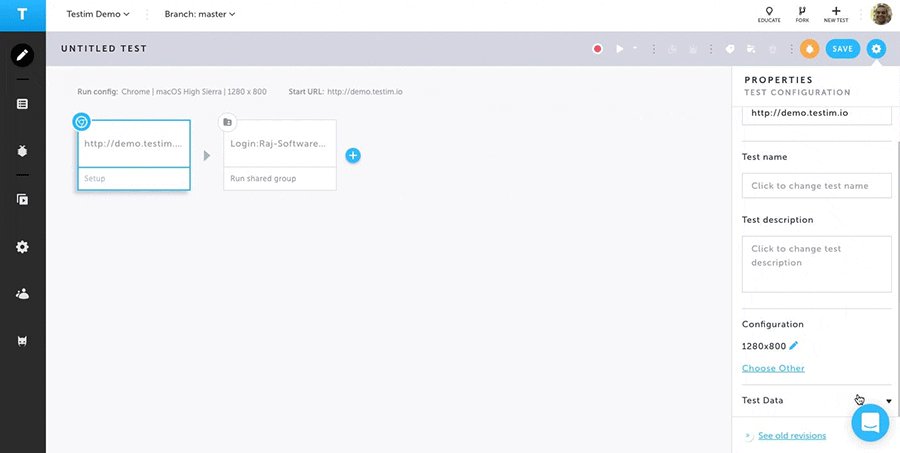
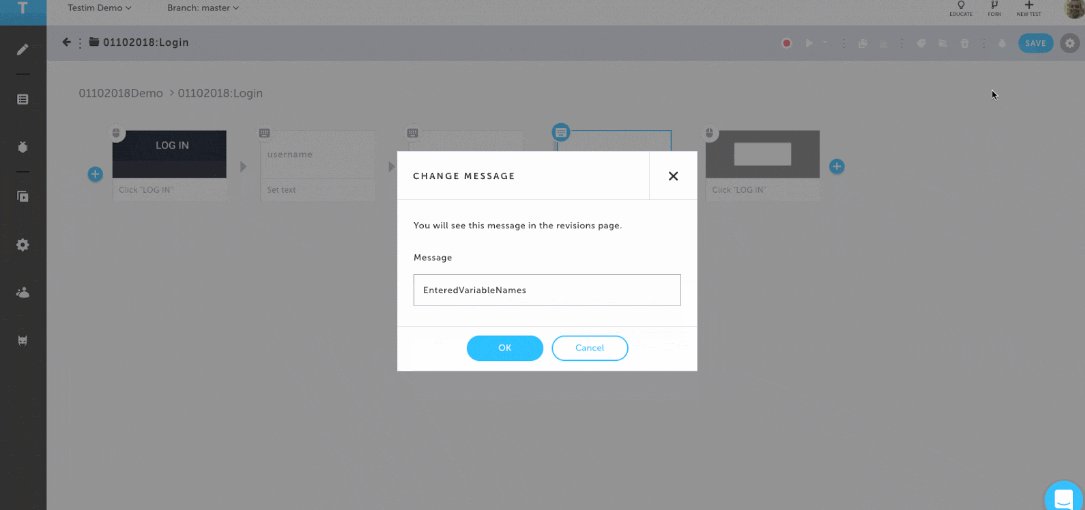
This can be achieved in various ways. One way to do this is to give all the input parameters we would need to test the application in the form of a JSON file in the Setup step (The first step of our tests) as shown below

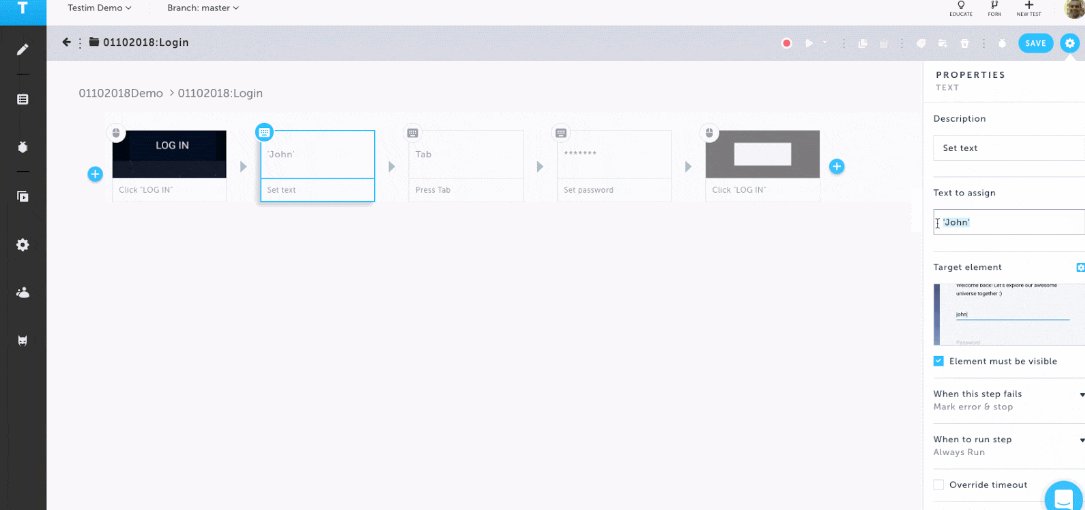
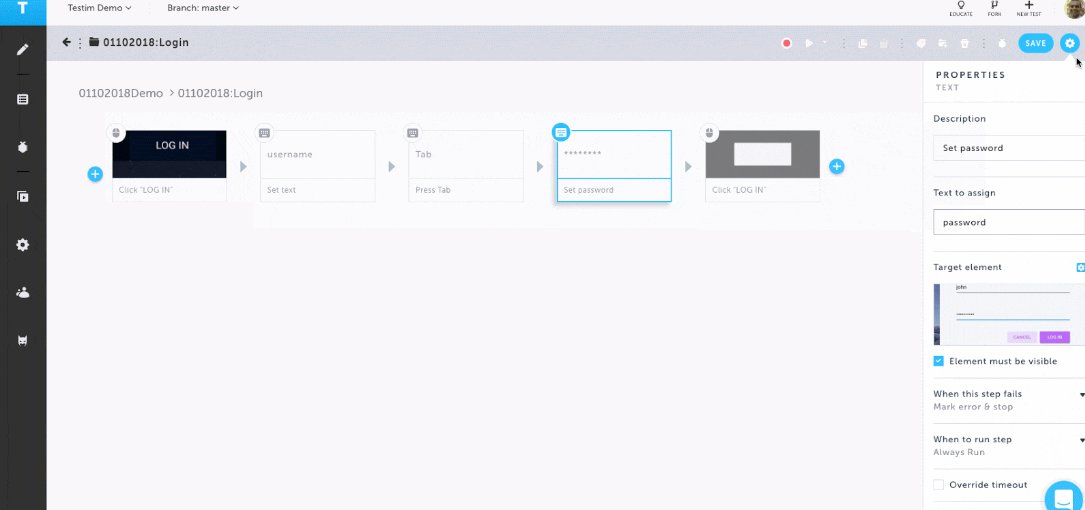
Then add the variable names used in the json file in the appropriate fields of the step as show below

Another important aspect of automation is building your tests such that it is extensible.
Why is this important?
As the product and teams grow, there will be need to test more complex functionalities which would require building upon already existing tests. This being the case, the automation suites need to be simple, understandable and should be easy to add more tests to already existing test suites with low coupling and high cohesion.
Testim.io gives the flexibility for organizations to extend the functionalities of our platform using JavaScript and HTML. This way, any functionality our platform does not handle; the user can write their own code to build a robust automation framework
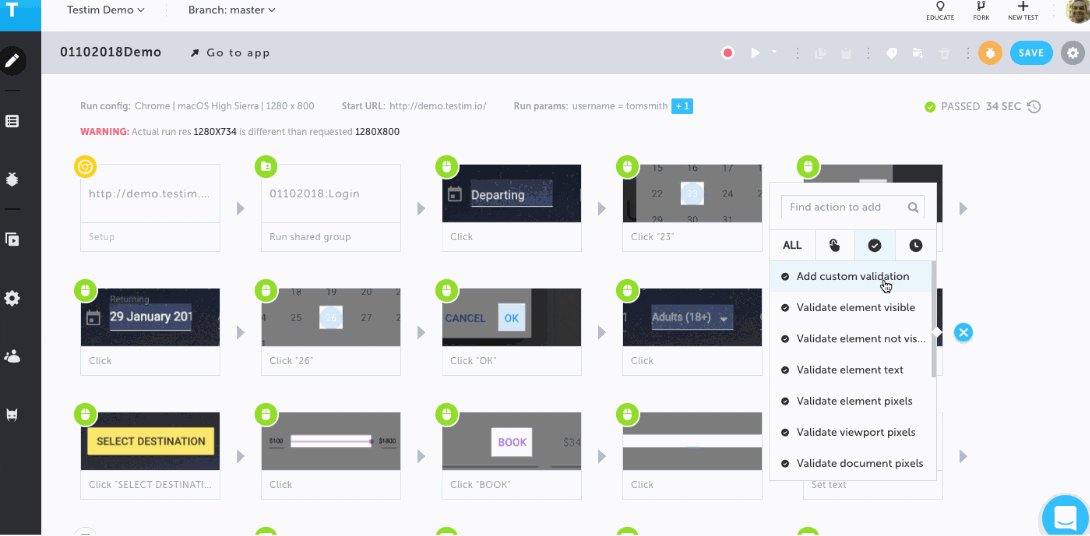
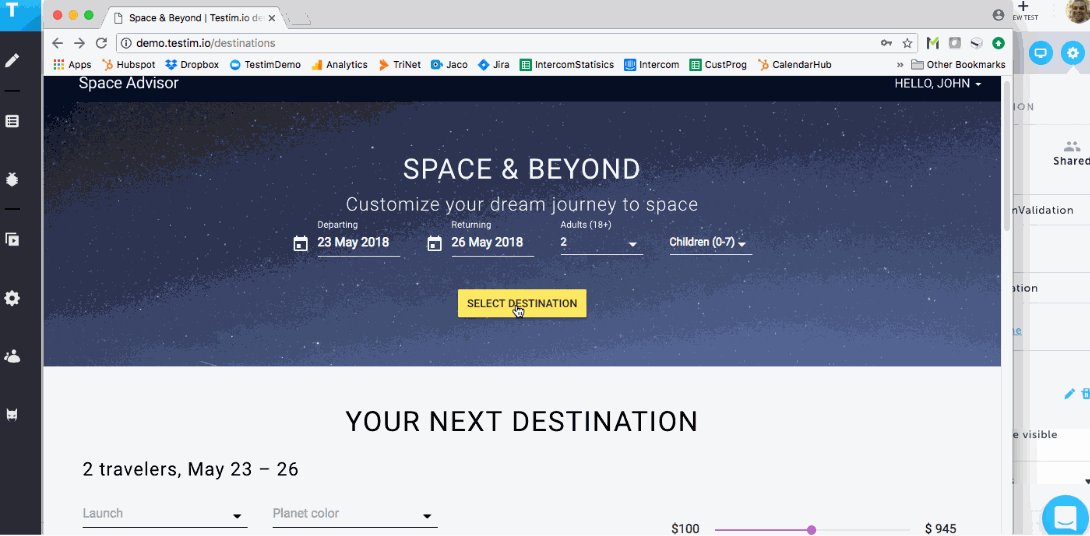
For Example – Say we want to validate the “Select Destination” button from our previous examples. The way to do this would be.
- Click on “Add custom action”
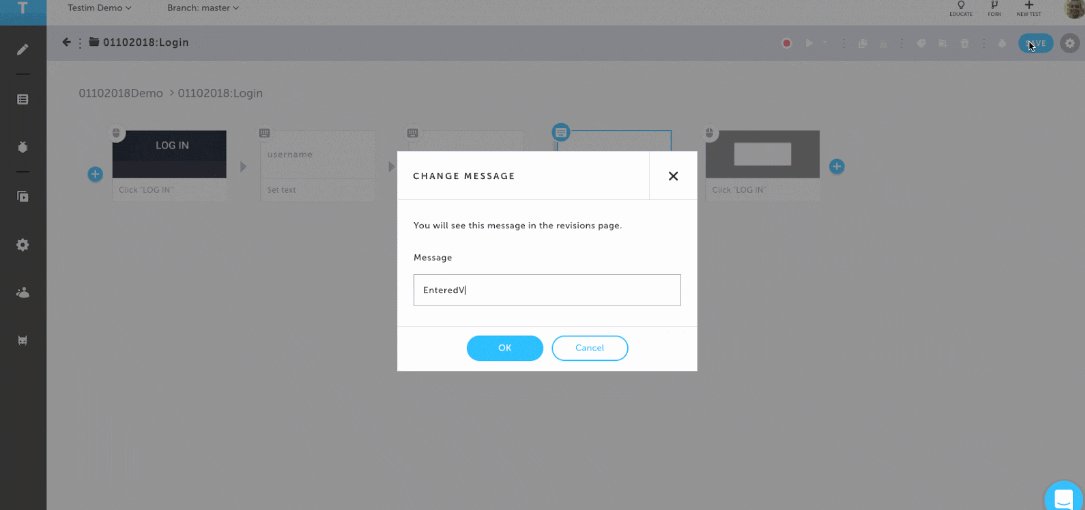
- Give a name to the New Step and click on “Confirm”
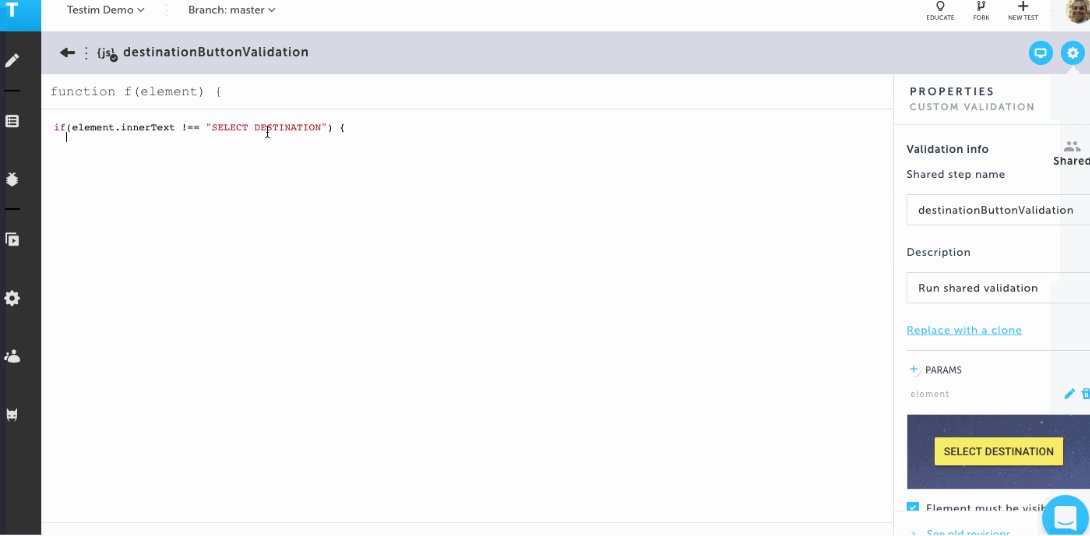
- Click on “PARAMS” and Select “HTML” for this example
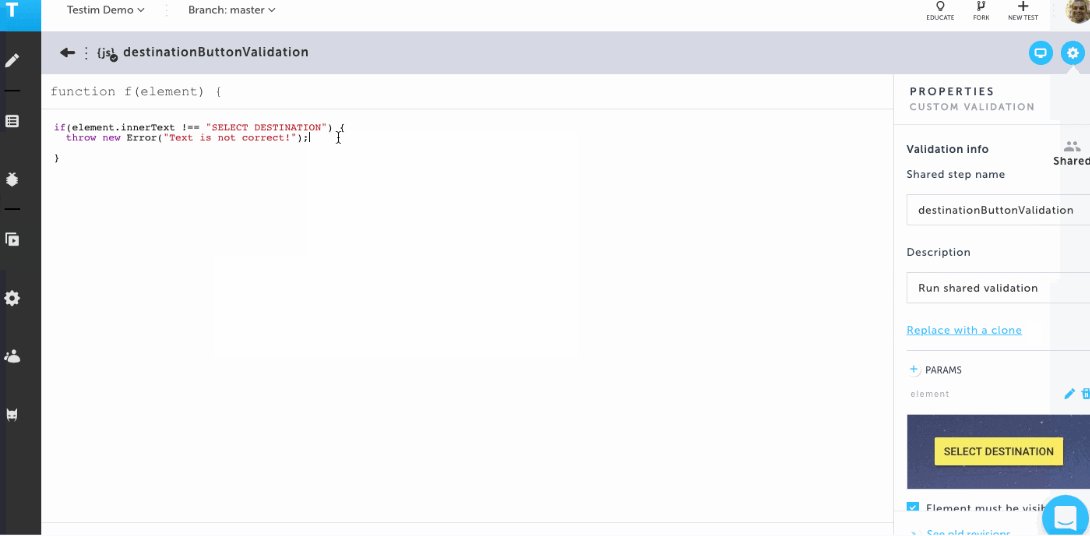
- Add Custom Code
The new step with Custom Code gets added to the list of already existing steps

The above features help to make the automation suite more reusable and extensible.
The below posts gives more in depth analysis of Testim in terms of different features that make authoring and execution of tests really simple and easy to maintain