Authoring and Execution of tests is an important aspect of test automation. Tests should be simple to write, understand and execute across projects. The automation framework or tool chosen should give the flexibility to record and playback tests as well as, write custom code to extend the functionalities of the automation framework.
This is where Testim.io can help you out. We follow a Hybrid Approach and make authoring and execution of tests really simple in such a way that both technical and non-technical members can collaborate and start writing automated tests quickly. This is achieved with the use of “Dynamic Locators”.
What are Dynamic Locators?
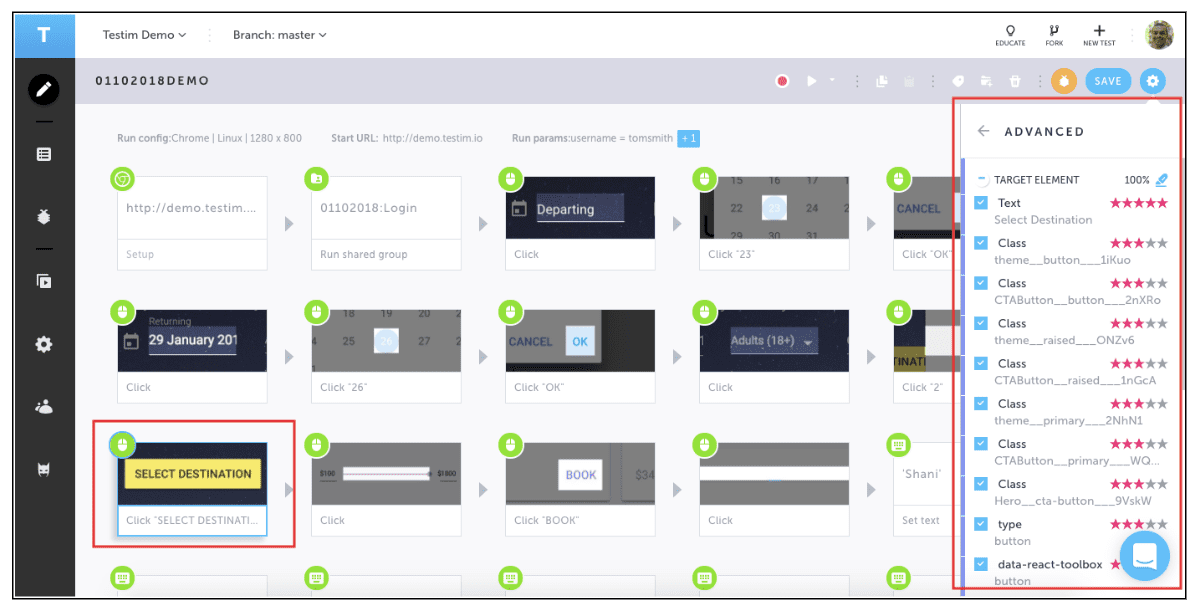
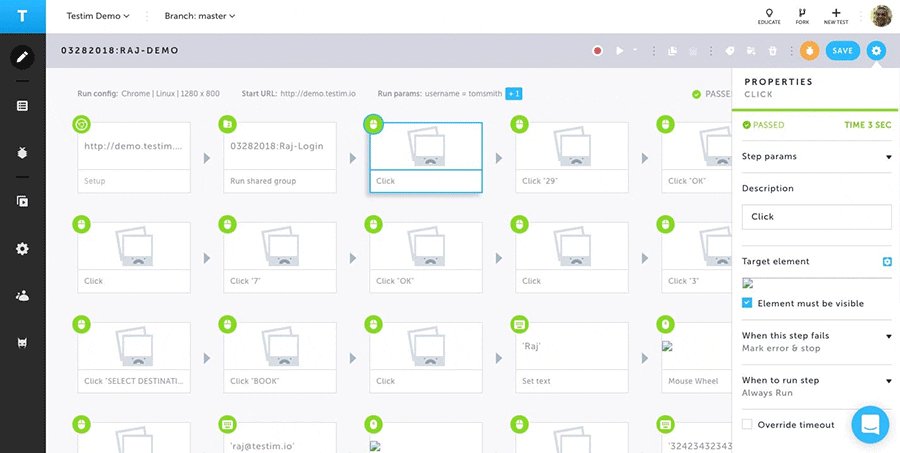
The Artificial Intelligence (AI) underneath the platform in real time, analyzes all the DOM objects of a page and extracts the objects and its properties. Finally, the AI decides the best location strategy to locate a particular element based on this analysis. Due to this, even if a developer changes the attribute of an element, the test still continues to run and this leads to more stable tests. As a result, the authoring and execution of automated tests are much faster and more stable.

As we can notice from the above image, the AI parses through all the DOM objects, lists them in the Properties Panel along with the rankings of each and every location strategy for that particular element. In this way, even if the attribute of an element changes, the AI can use a different location strategy from the already parsed list of DOM objects.
Thus, the user does not have to worry about flaky tests.
Some of the basic authoring and execution features Testim.io provides to its customers, are explained below.
- How to create a test
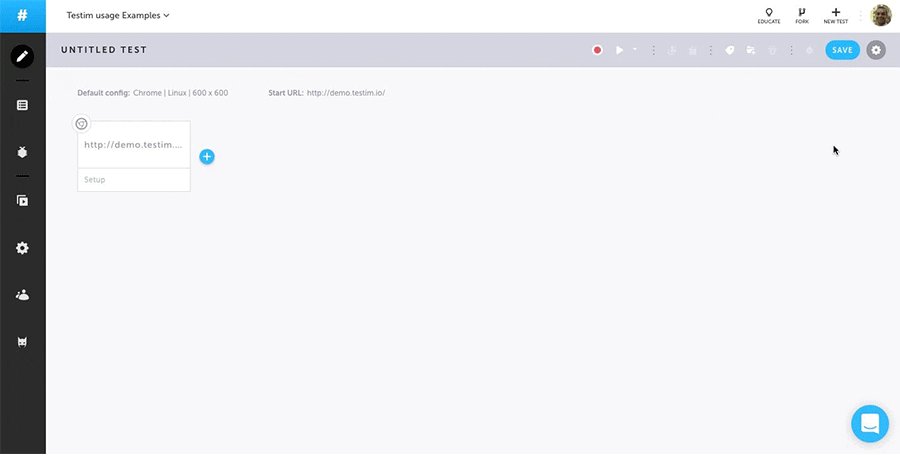
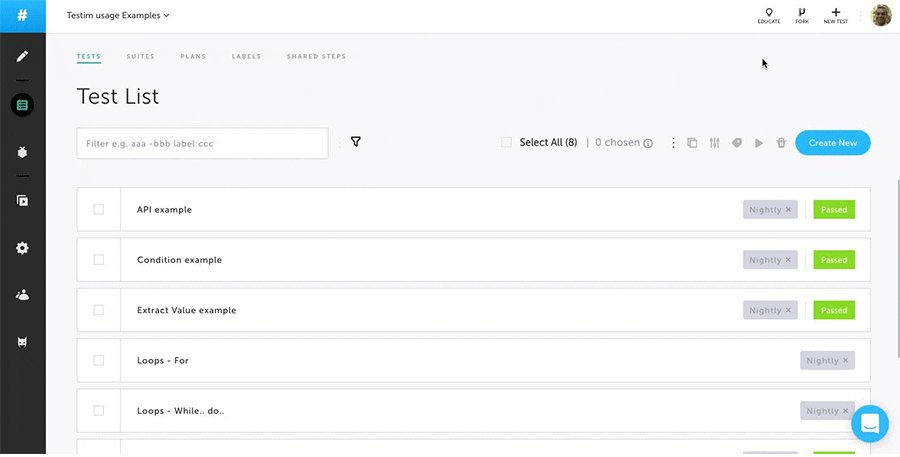
We create a new Test by clicking on “Create New” or “New Test”

- Recording and Saving a test
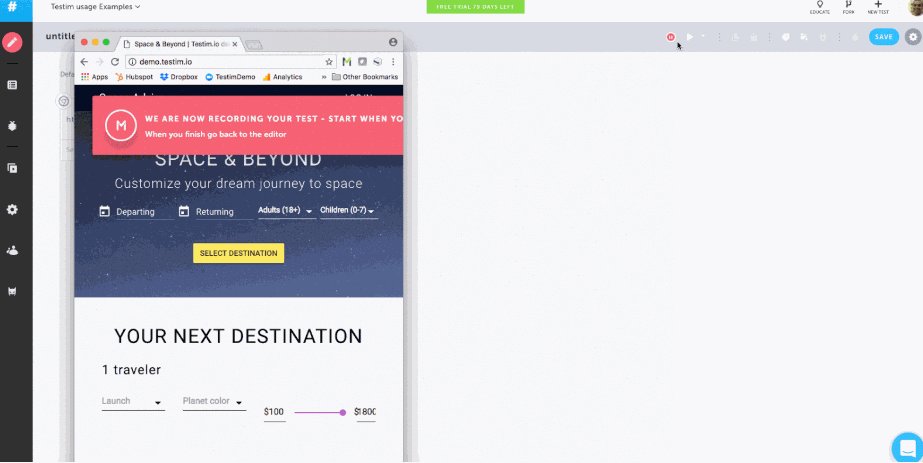
Once we click the “Record” button, we can record different user actions in our application. After recording different actions, click on “Stop Recording” button to finish recording our tests. Use the “Save” button to save the tests.

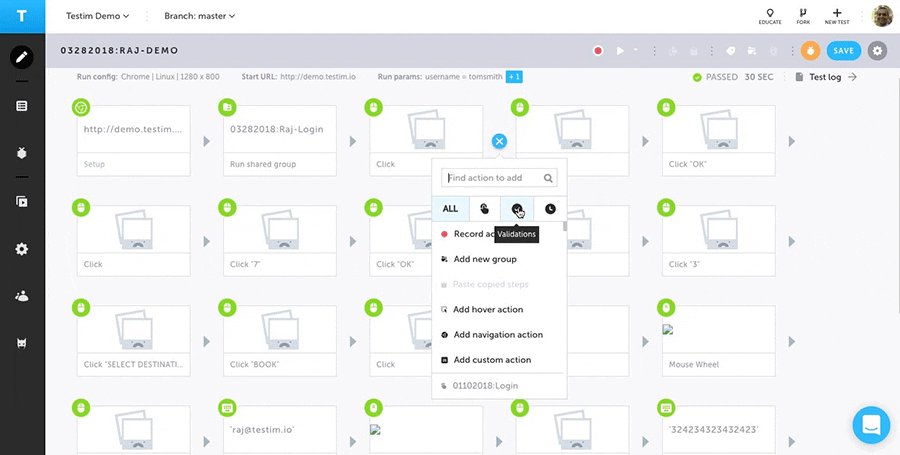
- Validations and Assertions
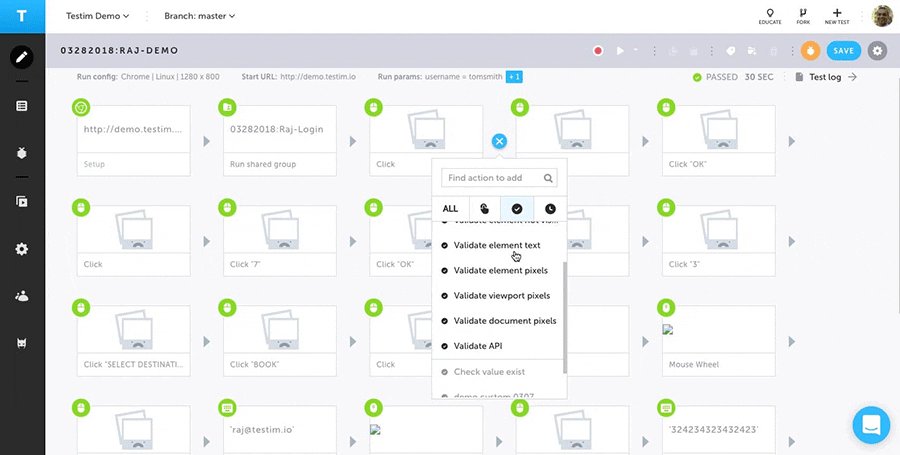
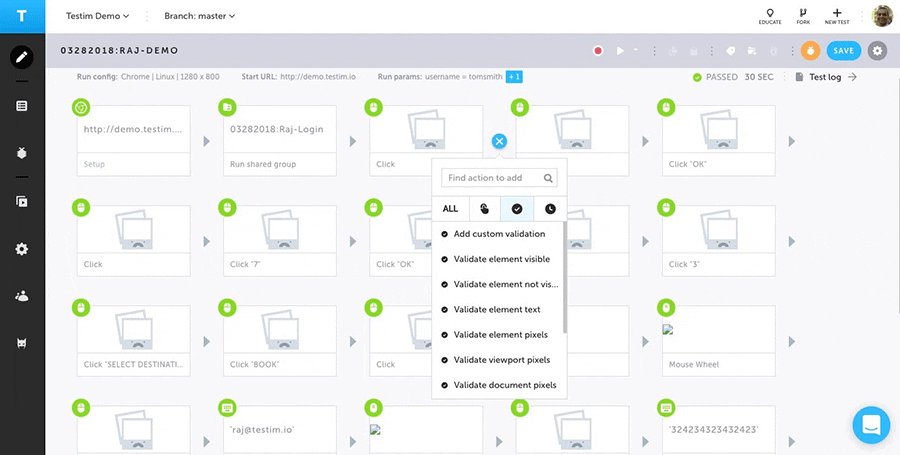
Our platform helps to make validation of different attributes of an element and API’s really simple. We provide various options for users such as
- Adding Custom Validations using JavaScript and HTML
- Validate element visibility
- Validate element text
- Pixel level validation
- API level validation

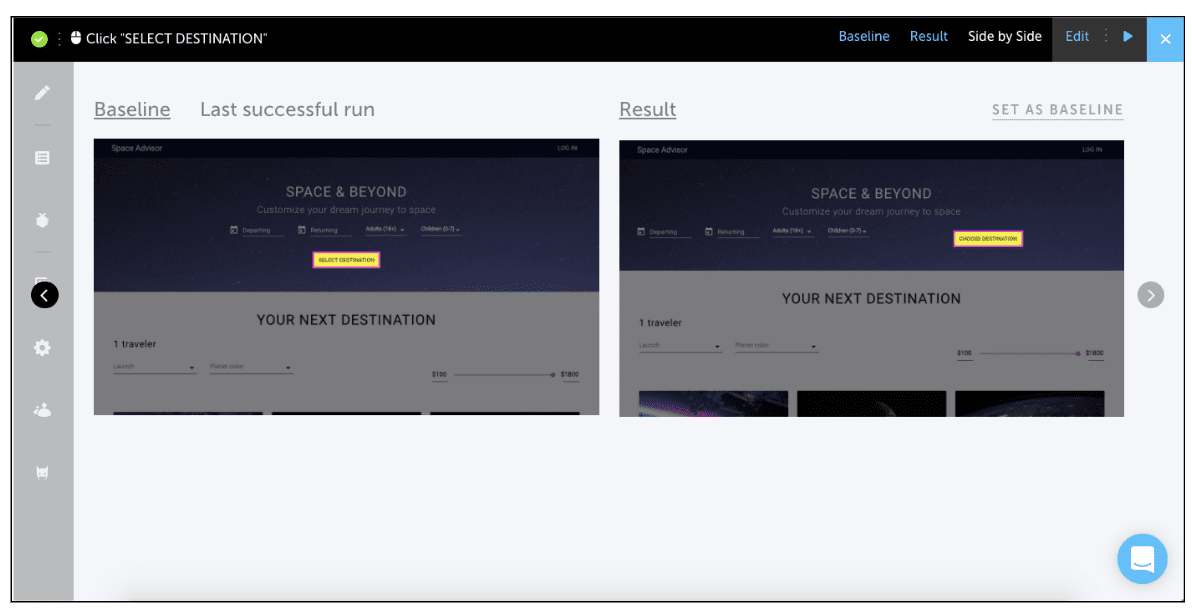
- Screenshots
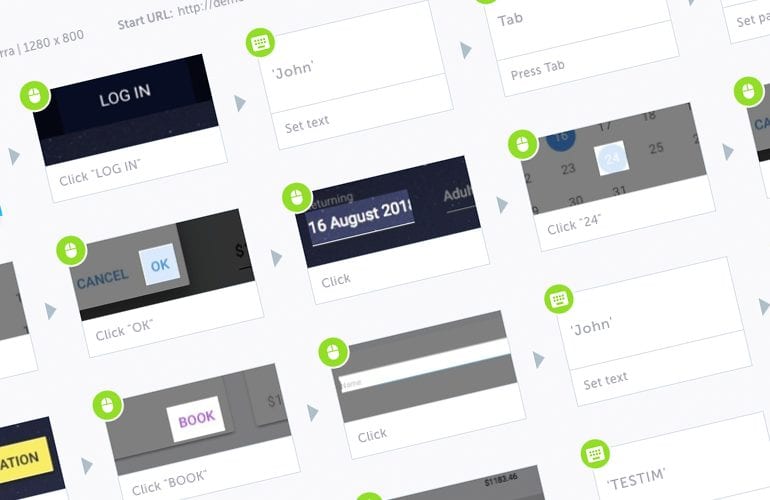
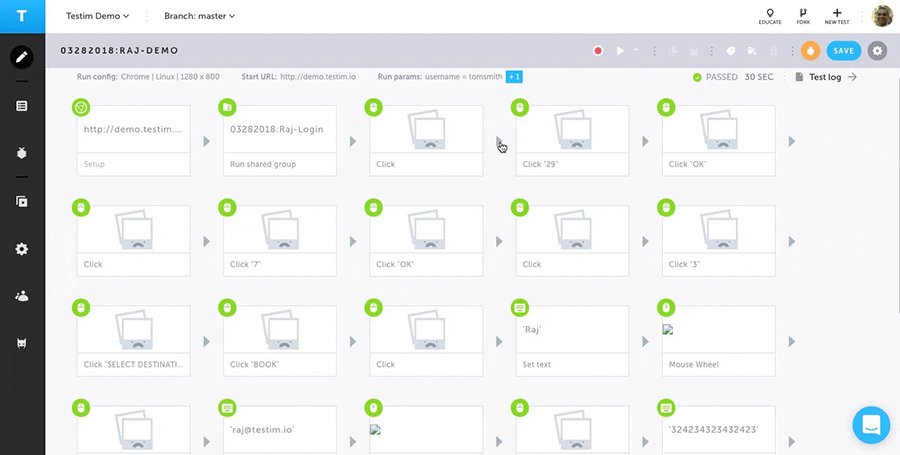
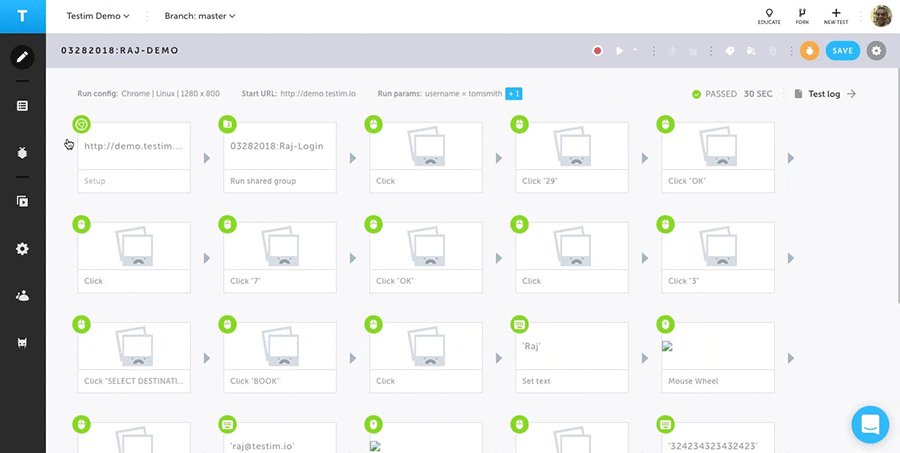
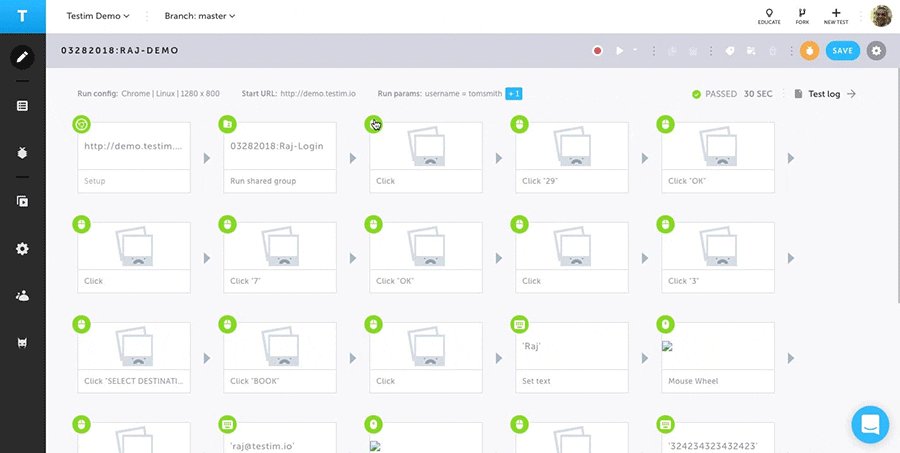
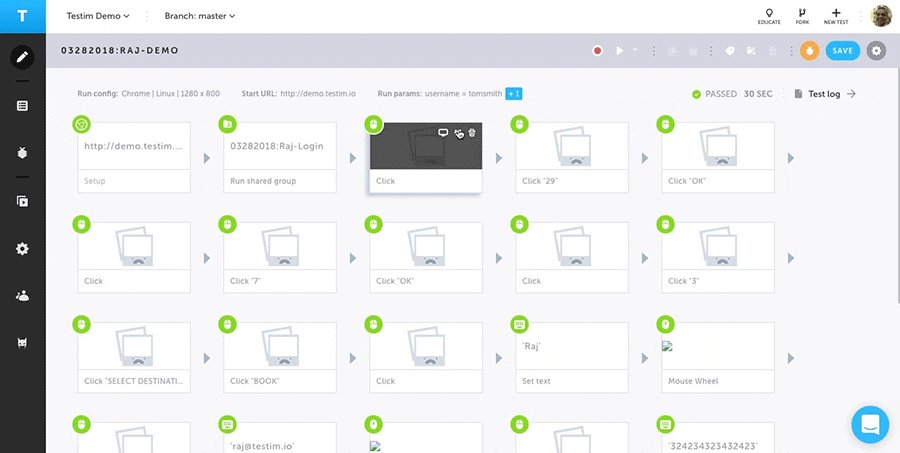
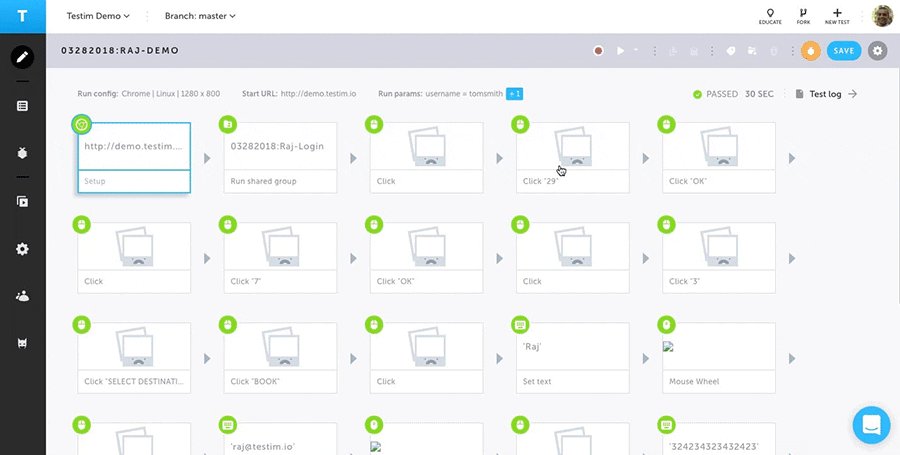
While each test is recorded, the platform takes screenshots of all the Pass and Failed results of each and every step. As a result, users find it easier to troubleshoot problems and understand what happens underneath the hood.

- Feedback on each step
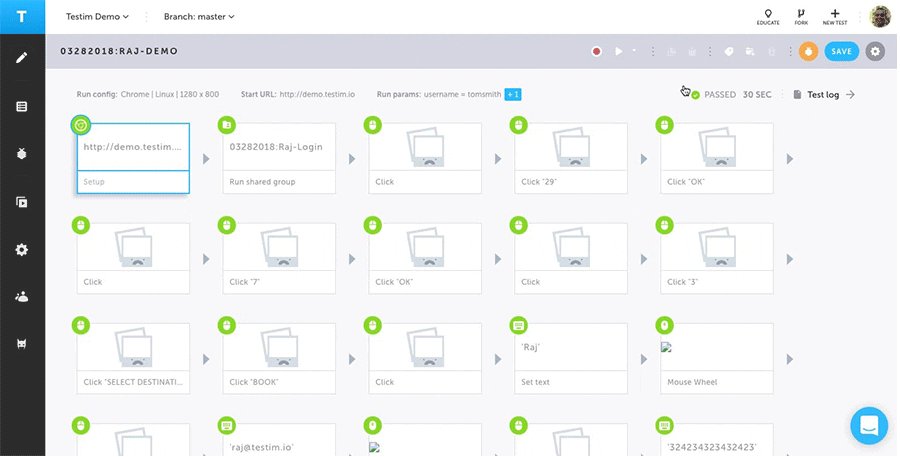
The user also gets feedback on each step in terms of whether the tests Passed or Failed by showing a “Green” or “Red icon” on the top left portion of each step as shown below

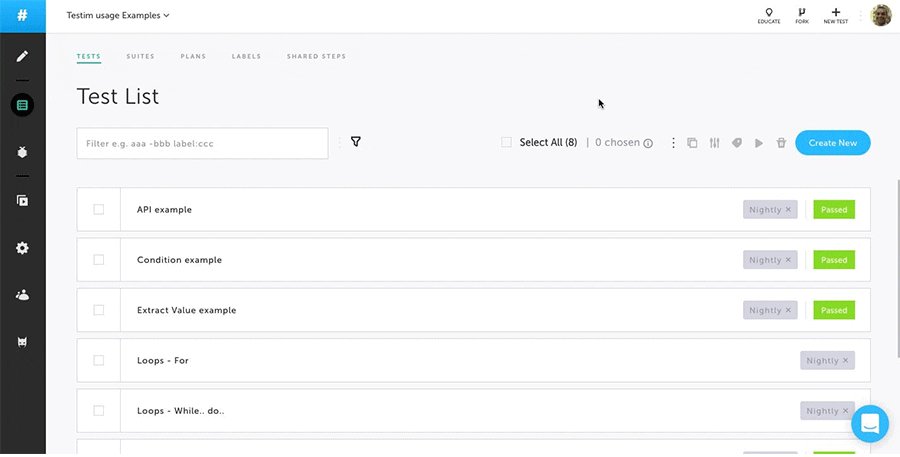
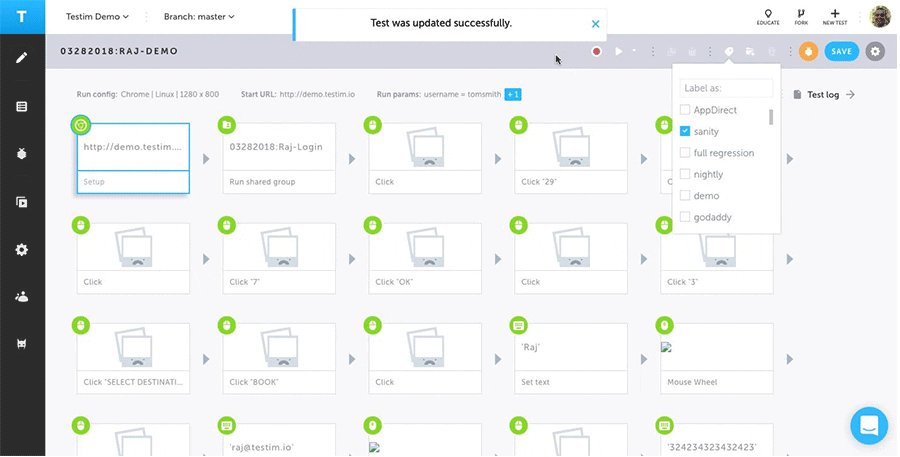
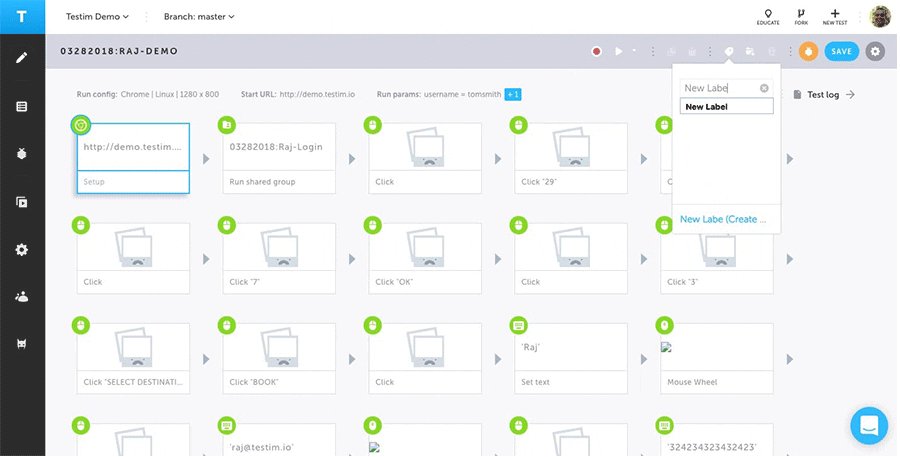
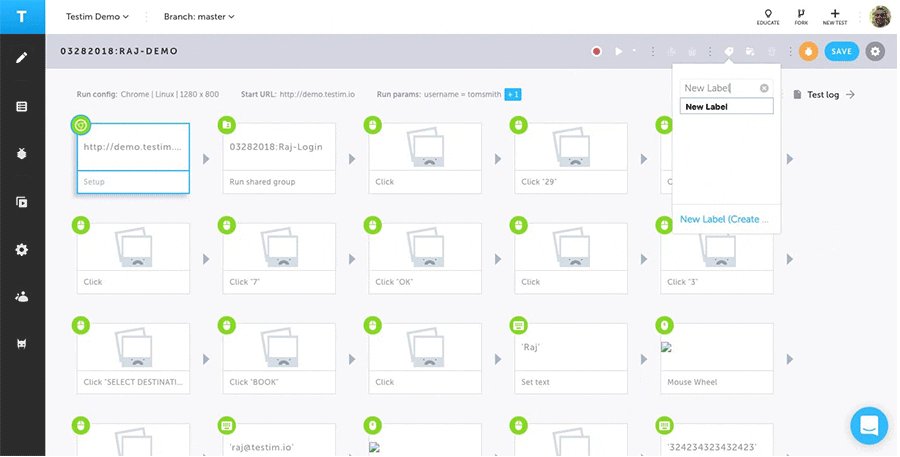
- Labeling tests
Testim.io provides the feature to label each and every test a user creates. There are 2 reasons why we may want to label a test
- Helps to identify the reason the test was created in the first place
- Helps to run tests with the same label all at once through our CLI feature
The way we create labels is by clicking on the “Label” button and either select an existing a label or create a new one.

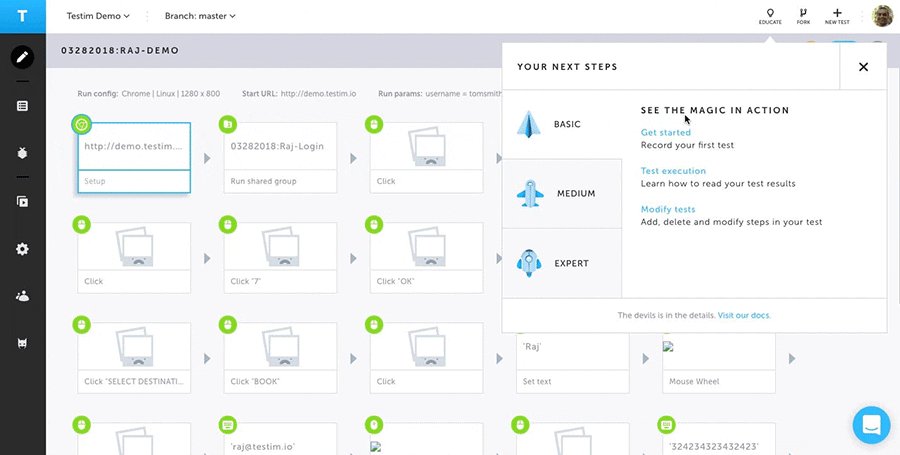
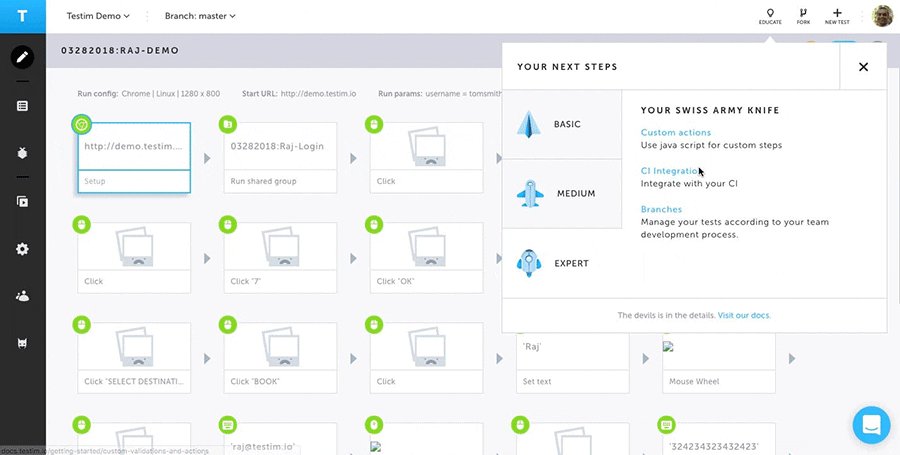
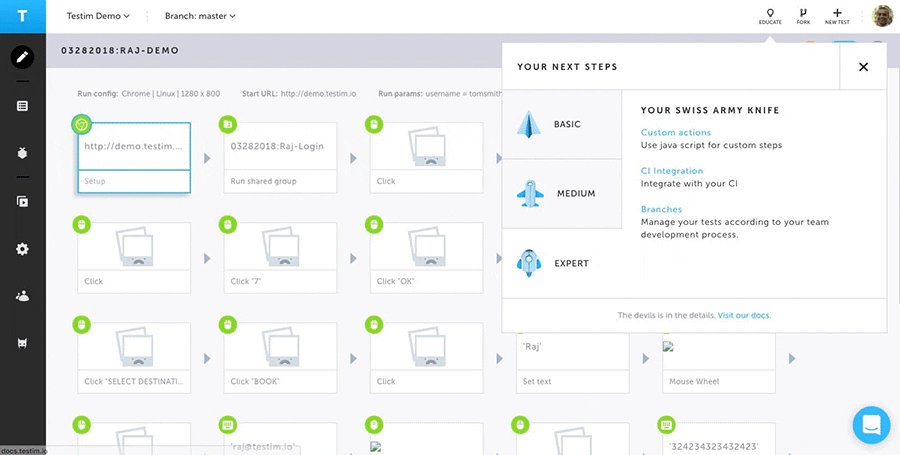
- User Documentation
At Testim.io, we took the effort to provide users with all the documentation they will need to use different features of our platform. Most of the answers about using our platform can be found by clicking on the “Educate” tab and Visiting our documentation site as shown below

With the above features, Testim.io helps to make the authoring and execution of tests really fast and simple for our users. Within a matter of seconds a user can record, replay and save the tests. This is surprisingly one of the most overlooked aspects of test automation and our platform takes care of it for our users.
The below posts gives more in depth analysis of Testim in terms of creating reusable components, extensibility and maintenance