Fast Test Authoring
Expand test coverage and release faster.

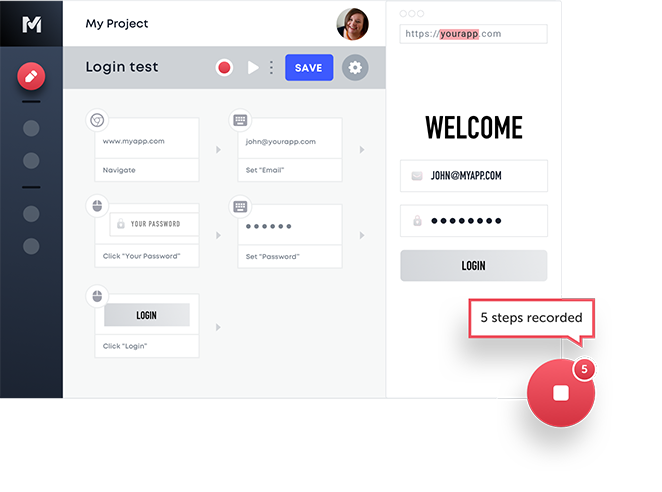
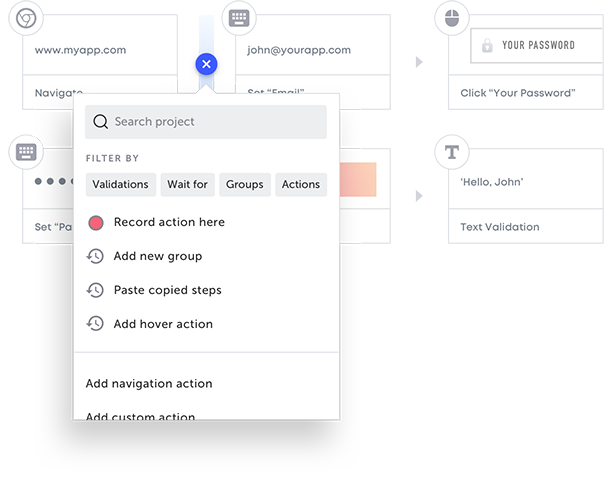
CAPTURE USER FLOWS
Next-level recordings
A recording is the fastest way to author your test. Capture simple actions like clicks and text entry as well as more complex actions like drag-n-drop, iframe interactions, and even multi-tab use cases. Testim’s recorder has evolved over several years of customer use so user actions are captured precisely and consistently.

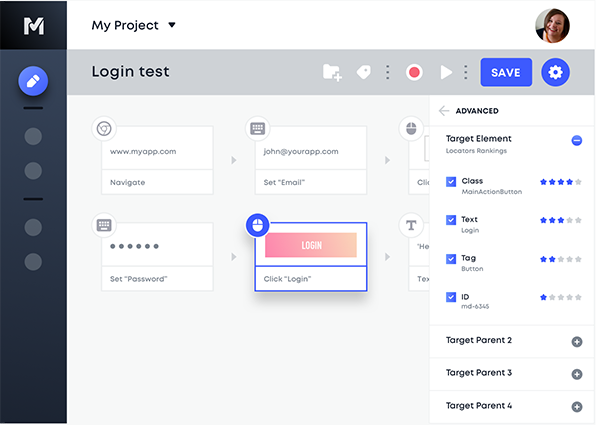
IDENTIFY LOCATORS
Element lock-in
Testim analyzes the entire DOM of the web application to understand the attributes and relationships that uniquely identify each element. Testim automatically locks-in the element using proprietary Smart Locators without requiring user intervention, to simplify and speed the authoring process.

“With Testim, we had a big push to create final UI tests. In two weeks we created over 150 new tests in Testim, to enable the successful launch of the unified platform.”

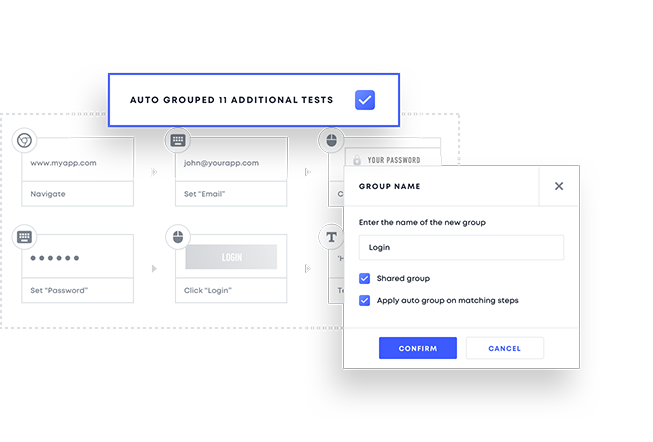
SHARE COMPONENTS
Reuse and dedupe
Share steps and groups of steps across tests. Groups reduce duplication, improve visual understanding of the test flow, and simplify maintenance. Testim makes reuse easier with the auto grouping feature that helps identify similar steps across tests and automatically suggests shared groups as replacements.

ORGANIZE TEST
Visual configuration
Modify recorded tests in the Testim visual editor. Delete, add, or reorder steps. Configure validations of text, PDFs, email, and much more. Create conditions to stipulate when test steps run, or loops to repeat actions on page elements. Adjust timeouts or waits to fit your application. If preferred, export the test as code and edit in your IDE.

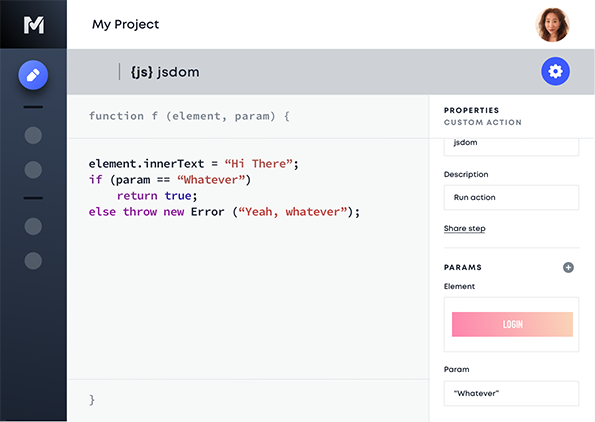
FIT YOUR APP
Customize with Code
Adapt your test to suit your application with nearly unlimited flexibility. Insert custom JavaScript into any step to perform front-end or server-side actions. Adjust the Smart Locators to find any element. You can even isolate the frontend tests by mocking backend services.
“The recorder was at least one level above every other solution we tried. It worked in every scenario including drag and drop, iframes, mouse gestures, and more.”
