When you build a web application, it’s important to make sure it works as expected. That’s why you run many tests before making it available to customers. You cannot always predict how your customers will use your product, so you have to make sure you test all the probable cases.
One of the user behaviors you can’t control is the input they give. That’s why it’s very important to make sure the application works fine for various kinds of inputs. To help you automate this, you can use the selenium sendKeys method.
Table of Content
- What is SendKeys?
- Where Is Selenium SendKeys Used?
- Input Validation
- Evaluating Search Results
- Special Functions
- Using Selenium SendKeys
- SendKeys in Python
- SendKeys in Java
- Erasing Text With Selenium SendKeys
- Troubleshooting Issues With Selenium SendKeys
- How Can We Type In Selenium Without Using sendKeys?
- Testim to Send Keyboard Inputs
- Conclusion
Selenium SendKeys
First I will tell you what the sendKeys method is, and then show you some of its applications. And finally, I will give you some sample Python and Java code that uses the sendKeys method.
What Is SendKeys?
SendKeys is a method used to send keyboard input such as characters, numbers, and symbols to text boxes inside an application. When you are testing an application, all the actions are taken care of by the WebDriver element, which sendKeys is a part of.
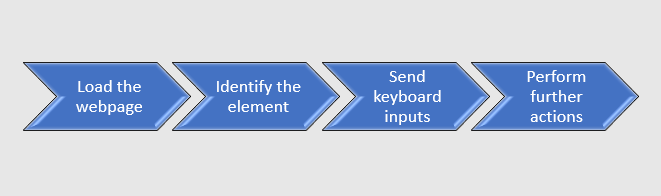
The image below represents the action sequence to send keyboard inputs when using the sendKeys method.

Firstly, you open the web application you want to test and wait for it to load.
Next, find and select the element you want to send the keyboard inputs to. You can use various methods to find elements, such as XPath, element ID, element name, etc. All of them have their pros and cons including not finding the element and failing the test. This is one of the differences in how Testim works (read more below).
Once you’ve selected the element, you can send keyboard inputs to it using the sendKeys method.
After sending the inputs, you can take additional actions such as submitting a form or searching for a particular keyword.
Where Is Selenium SendKeys Used?
In a generic sense, sendKeys is used to test the application for various inputs. But there are two input tests for which the sendKeys method is mainly used.
Input Validation
Most applications have forms. One of the most common fields is the email address. We all know that every email address follows a common template – username@domainname. Most applications have email syntax validation systems. Likewise, you can add additional validation checks to see, for example, if the password a user enters follows the password rules.
When you implement such validations in your applications, you need to make sure they work. And you can use sendKeys to send various inputs and find out if your validations are functioning properly or not.
Evaluating Search Results
If your application has a search bar, it is very important to make sure it returns relevant results. You can use sendKeys to send different search keywords and then check to see if your application is returning the expected results.
Special Functions
Some web applications have special functions enabled. You can find a simple example in Google Meet. When you are on a call with Google Meet, you can press CTRL+D to mute and unmute your microphone. If your application has some of these kinds of functions, you can use sendKeys to test it.
Now that you know what selenium sendkeys is and where you can use it, let’s look at the sample code.
Expand Your Test Coverage
Using Selenium SendKeys
I am going to share two sets of code, one written in Python and the other in Java, that use the sendKeys method.
SendKeys in Python
from selenium import webdriver
driver = webdriver.Firefox()
driver.get("https://www.example.com")
elem = driver.find_element_by_id('email')
elem.send_keys('[email protected]')
SendKeys in Java
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.*;
public static void main(String[] args)
{
WebDriver driver = new ChromeDriver();
driver.get("https://www.example.com");
WebElement elem = driver.findElement(By.id(“email”));
elem.sendKeys(“[email protected]”);
}
Both sets of code above use Selenium WebDriver to open a dummy URL. Then they search for an element that is assumed to be a text box that takes an email address as input. Then it sends a dummy email address to the element it found.
Erasing Text With Selenium SendKeys
You can use Sendkeys to send keys as well as erase keys. Why would you need to erase the characters that you’ve just sent to the text box? Here’s a use case. When you type something on the Google search engine, you get suggestions even before you search for it. You might have a similar feature in your application. Of course, you can open a URL multiple times and type freshly. But that’s not efficient. It puts more load on the system and also takes more time.
Instead, you can use the same driver that has opened a URL and found the textbox element, and change your input. In order to do this, you can use selenium sendKeys. Here’s an example code:
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
import time
url = 'https://www.google.com/'
driver = webdriver.Chrome("D:\chromedriver.exe")
options = webdriver.ChromeOptions()
original_size = driver.get_window_size()
driver.get(url)
elem = driver.find_element_by_name('q')
elem.send_keys('testing') #Enter the text 'testing'
time.sleep(3)
elem.send_keys(3*Keys.BACKSPACE) #Erase 3 characters from the end of the entered text
time.sleep(3)
elem.send_keys('im testing') #Append to remaining text in the field.
time.sleep(3)
elem.clear() #Clear all typed text
time.sleep(3)
driver.quit()
This code will open the Google search engine’s homepage and enter the text “testing” in the search bar. Then it will erase 3 characters from the end leaving the text “test” in the search bar. Then we send more keys “im testing” that would be appended to the existing text. So, now we have “testim testing” in the search bar. And finally, the code clears all the text in the search bar.
Troubleshooting Issues With Selenium SendKeys
In complex applications, it can get a little difficult to get things right the first time. So, here are some of the most common issues you’d face while using selenium sendkeys and how to get over them:
- You need to make sure that the element you’ve chosen is an element that takes keyboard inputs. For example, an image in the application will not take keyboard inputs. So, if you’re getting errors sending keys, first check and confirm that the element accepts keyboard inputs.
- Modern applications commonly nest elements. When you’ve found the element you want to use, make sure to use the right reference to the object i.e., ID, name, class, etc. In nested elements, identify the reference to the desired element that takes keyboard inputs and is reachable.
- In some cases, you might need to trigger an event in order to send keys to the element. For example, there could be a textbox that takes input only after a mouse click has occurred on that element. In such cases, just finding the element and sending keys won’t work. You will have to find the element, click on the element, and then send keys.
- Sending keys might fail when the element is not active or reachable. For example, a text field might become active only after filling the previous text box or a pop-up might have blocked actions on the background elements. In such cases, sending keys will result in failure. You need to first make the element active and reachable for the element to become active and then send keys.
Selenium sendKeys is simple and easy to use. But you can also find alternatives to selenium sendKeys. I will cover 3 alternatives in this post.
How Can We Type In Selenium Without Using sendKeys?
Using Javascript Executor
This approach as the name suggests uses Javascript methods to interact with the elements of the page. Here’s a sample code that sends keys using the Javascript Executor:
from selenium import webdriver
driver = webdriver.Chrome('D:\\chromedriver.exe')
driver.get("https://www.example.com")
driver.execute_script("document.getElementsByName('email').value='[email protected]'")
Selenium ActionChains
ActionChains are a set of classes that are part of selenium. These classes are generally used to perform keyboard and mouse interactions. ActionChains to send keys follows the same principle as sendKeys at the core.
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
driver = webdriver.Chrome('D:\\chromedriver.exe')
driver.get("http://www.example.com")
elem = driver.find_element_by_name('email')
ActionChains(driver).send_keys_to_element(elem, "[email protected]").perform()
These are some code-based alternatives to Selenium sendKeys. And if you’re looking for other codeless/hybrid options, Testim is what you need.
Testim to Send Keyboard Inputs
What Is Testim?
Testim is a “record and playback” automated testing platform. It will record all your actions and then simulate those actions just like Selenium does. The advantage of using Testim is that you can create tests even if you don’t have any programming knowledge. In addition, Testim uses AI-based Smart Locators that help identify elements even when code changes. This helps overcome the problem of flakey tests that Selenium is known for.
Testim uses complex AI algorithms for application testing. So you can just record your actions using Testim and Testim will repeat the process the next time. Now let me show you how Testim can be used to send keyboard inputs to a web application.
Testim In Action
The first step is to log in. Then go to the dashboard and click on the CREATE TEST button. If it’s the first time you’re using Testim record on the browser, you will be asked to install an extension. Install it.

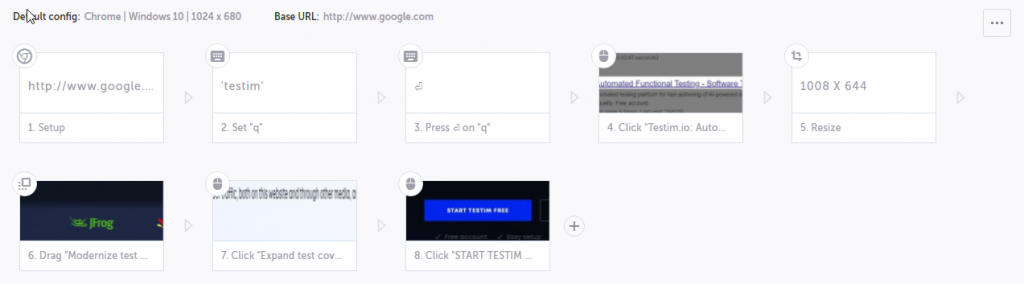
To record the test, click the Record button. The tool will open a new browser window where you can perform the tasks for testing the application. I’ll create a simple test where I’ll search Google for “Testim.” Then I’ll visit the Testim website and click on an element.
Once you complete the test actions, you’ll see the list of actions you took as shown in the screenshot below.

To run the test again, just click the Play button.
Notice that I sent keyboard inputs without writing even a single line of code. More importantly, you can also modify the test and parameterize the input to try different types of data. For instance, if you have a list of data search terms in an Excel spreadsheet, you can run the test multiple times, selecting a new input from the Excel spreadsheet. This makes it really easy to test variable input to your application to mimic what an unpredictable user might do.
Conclusion
Now you know how to send keyboard inputs using selenium sendKeys.
You need to do more than test your application for various text inputs, of course. Testim can make the entire end-to-end process much easier by expanding your test coverage, reducing the amount of maintenance you’ll need to perform, and increasing your testing agility.
What to read next
Since Selenium sendKeys is used mostly for testing, you might also be interested in knowing How to Wait for a Page to Load in Selenium before you start the test and How to Take a Screenshot in Selenium so you can use it to fix bugs.



