Selenium is a tool that makes it possible to automate a web browser. According to the developers of Selenium, its usage is limitless. You can use Selenium to perform tasks that you would’ve done manually in the browser. Using Selenium to automate tasks can save time and reduce boredom. Selenium can perform actions including opening a web page and interacting with links, buttons, and forms.
A popular use case of Selenium is the testing of web applications. Selenium lets you test your web application without manually opening each page in a browser to verify the content and behavior of the page. Using Selenium involves writing small pieces of code scripts. Selenium supports many program languages, including JavaScript, Java, and Python.
The first version of Selenium came out way back in 2005. In this post, we’ll discuss the latest version.
What Is Selenium 4?
Selenium 4 is—you guessed it—the latest version of the Selenium tool. You can use it to write automated tests for web application projects. This requires you first to set up Selenium on your machine. In addition, you’ll need to write the code that controls your browser using at least one of the Selenium libraries.
Because Selenium 4 is an upgrade to Selenium 3, it adds some improvements and new features. We’ll discuss these later in the post.
Current State of Selenium 4
Let’s go over some questions about version 4.
When Was Selenium 4 Released?
A beta version of Selenium 4 became available for developers to try in February 2021. In October 2021, Simon Stewart announced the first stable release of Selenium 4.
Is Selenium 4 Stable?
Yes. Today, you can get it from a package manager or the official GitHub page.
What’s New in Selenium 4?
Let’s take a look at some of the shiny new features.
1. New Architecture
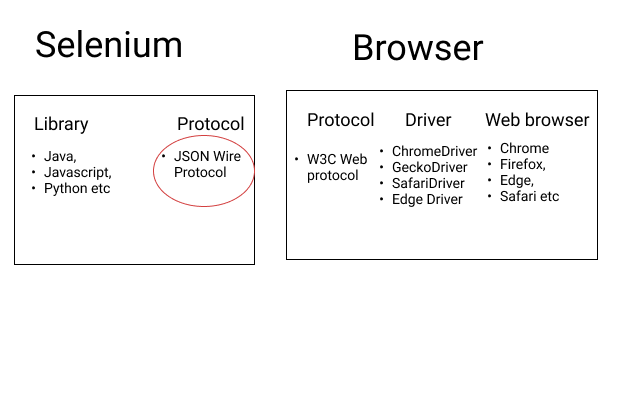
Firstly, there are some changes in the Selenium architecture. The figure below shows the architecture of Selenium 3.

In Selenium 3, JSON Wire Protocol sits between Selenium client libraries and WebDriver. It transfers data between the client and the webserver.
Selenium 4, on the other hand, drops the JSON Wire Protocol and communicates with the browser directly using the W3C Web Protocol. Due to this new change in architecture, your tests should be faster and more reliable.
2. Relative Locator
Relative locators allow you to find an element by specifying where Selenium can find it on a page using a more human-friendly language.
Here’s a list of relative locator methods and how they work:
- above(): locates an element that’s above a specific element
- below(): finds an element that’s below another element
- toLeftOf(): this locates an element that’s to the left of another element
- toRightOf(): this method locates an element that’s to the right of a specific element
- near(): this method finds elements near another element
All of these are great additions to the existing methods for locating elements.
3. Web Element Screenshots
Another new feature in Selenium 4 is taking screenshots of web elements. That is, it’s now possible to take screenshots of only one element, such as a button or a paragraph of text.
To use this feature, first, you find the element, and then you take a screenshot of it by calling the getScreenshotAs() method of WebElement.
4. Browser Window and Tab Control
With Selenium 4, new functionalities make it possible to control browser windows. For example, you can open a new browser window or tab using the newWindow() method.
To decide between a window or tab, you can specify the new window type as WindowType.Window or WindowType.Tab.
5. Support for Chrome DevTool Protocol (CDP)
Chrome DevTools is a set of tools built into Chromium-based browsers that help developers inspect and debug web applications. Selenium 4 adds native support for Chrome DevTools APIs. As a result, there’s a new Chromium Driver class that provides methods like getDevTools().
Developers can use the Chrome DevTool to simulate a poor network connection.
So What Else Is New?
Other changes in Selenium 4 include:
- Improvements to Selenium Grid: Selenium 4 adds support for Docker. That means there’s no more complex setup process for Selenium Grid.
- Improvements to Selenium IDE: In Selenium 4, the Selenium IDE browser extension is now available for Chrome and Firefox. The new version of Selenium IDE also adds a feature that lets you export recorded tests in Java, JavaScript, C#, .Net, and Python.
- Changes to Actions Class: Selenium’s actions class simulates user input actions. Examples of these actions include right-click, left-click, and double-click. Selenium 4 adds new methods to the action class: click(), contextClick(), clickAndHold(), doubleClick(), and release().
What’s Deprecated In Selenium 4?
Let’s take a look at what version 4 has deprecated.
1. JSON Wire Protocol
We’ve already talked a bit about the JSON Wire Protocol. The W3C web protocol now handles communication between Selenium and browsers instead. As a result, the need for encoding and decoding API requests using JSON Wire Protocol no longer exists.
2. DesiredCapabilities
Also, Selenium 4 deprecates DesiredCapabilities. That class lets you set up browser properties when working with RemoteWebDriver in Selenium 3. In Selenium 4, browser properties are set using Options instead.
Now that you know a bit more about 4, let’s talk about whether it’s worth your while to upgrade.
Should You Migrate to Selenium 4?
You should consider migrating to the latest version of Selenium if you aren’t using it already. Why bother? It’s the latest stable version of the tool, of course, but it also has great new features and speed. When you migrate, you can start using features like the relative locators in your tests. In addition, you can access the new Chrome DevTools Protocol and have even more control over the browser using the browser window operations.
Migration is also easy. When you migrate, your old Selenium 3 code should still work fine, provided it doesn’t depend on functions that were removed or heavily changed. Check out the changelog for the client library you’re using for details on changes to functionalities and methods.
How to Migrate?
The process for migrating your project from an older version of Selenium to Selenium 4 varies depending on the client library. One method is to download the correct client library for your preferred programming language and then install it manually. Another alternative is to use tools like Gradle, Maven, or a package manager.
For a Java project that uses Maven, you can upgrade to Selenium 4 by changing the version of Selenium dependency in your project’s pom.xml to 4.
Another alternative for Java is Gradle. In the case of Gradle, you need to change the version number for the Selenium dependency to the latest in the build.gradle file.
For details about upgrading Selenium in Python, C#, JavaScript, and Ruby, check the official documentation page for each language library.
Summing Up and Learning More
Selenium 4 brings many new features. It’s a significant update that can make using Selenium faster and more fun. Now that you know Selenium 4 is stable, give it a try since migration isn’t too difficult.
Testim is a low code alternative to code-based test automation frameworks like Selenium. Testim saves time authoring tests and dramatically reduces maintenance by using AI-powered, self-healing, and auto-improving locators. For more about Testim, schedule a demo, check out upcoming webinars, or start a free account.